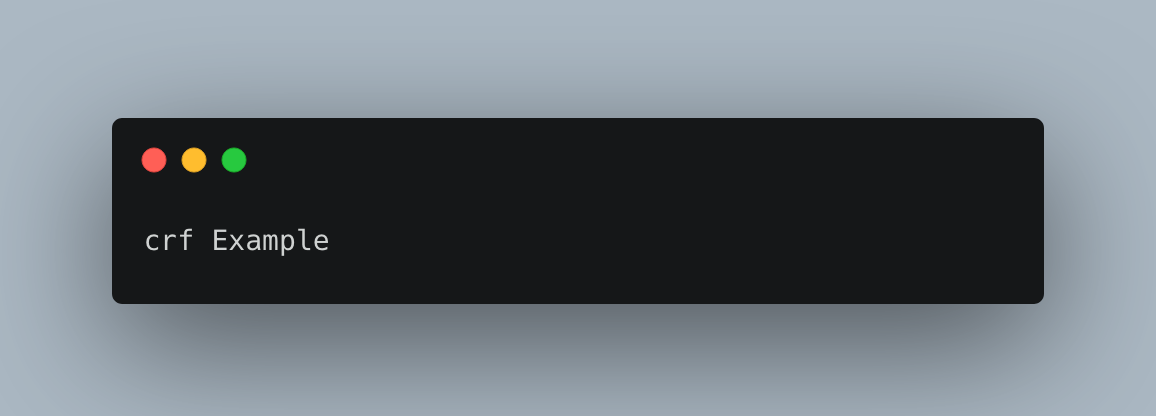
 This would create a js file named "Example.js" in the current working directory
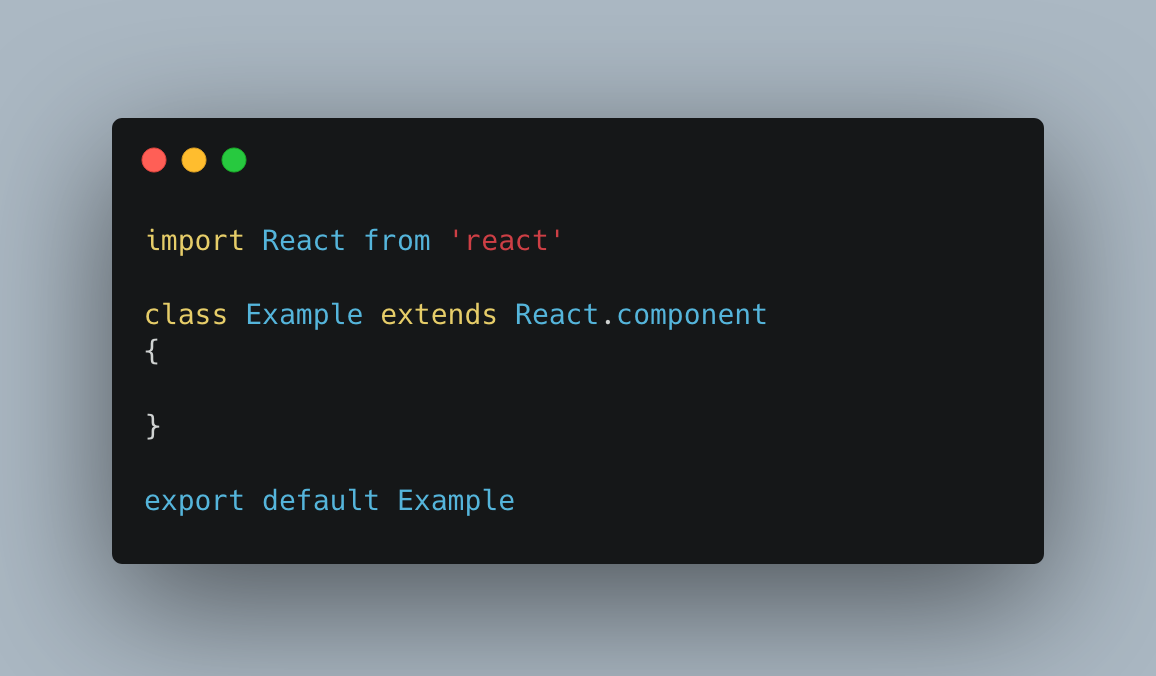
The file would contain a boilerplate class file that would look like:
This would create a js file named "Example.js" in the current working directory
The file would contain a boilerplate class file that would look like:
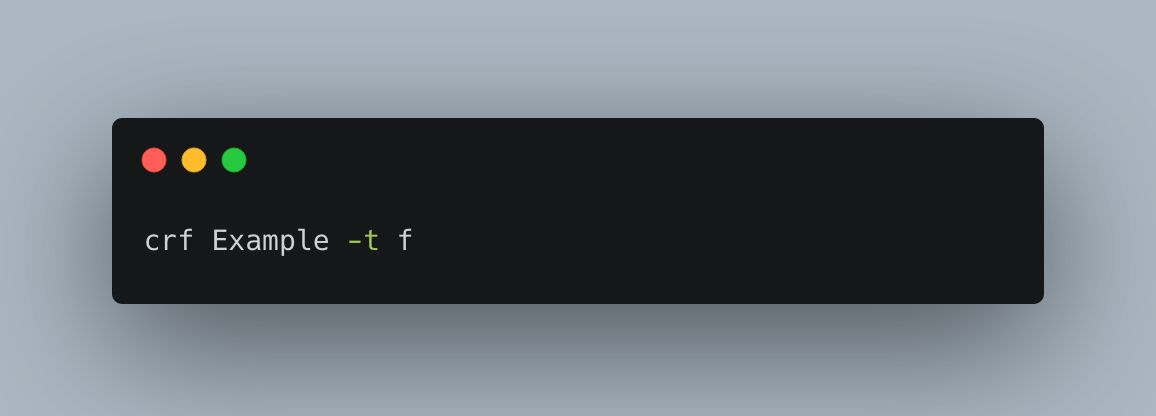
 The default behavior of the tool is to create a class, however if you would like to make a functional component we've got you covered.
Simply use the function tag as such:
The default behavior of the tool is to create a class, however if you would like to make a functional component we've got you covered.
Simply use the function tag as such:
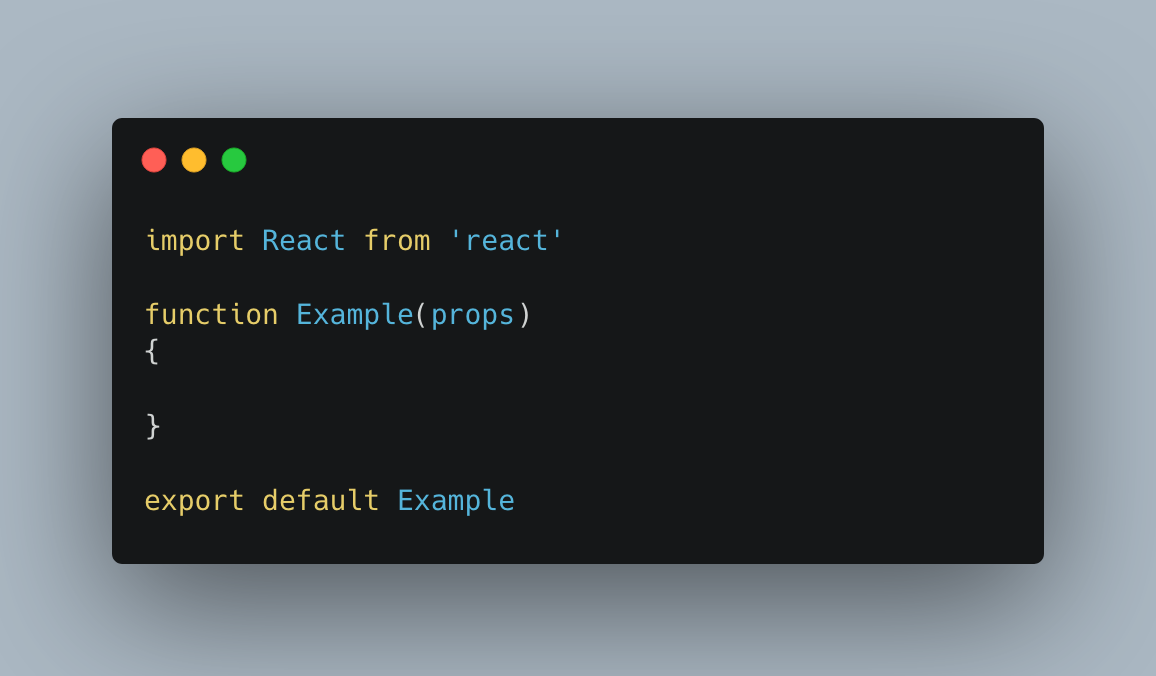
 This will create a js file named "Example.js" with the following boilerplate:
This will create a js file named "Example.js" with the following boilerplate:
 Happy Hacking!
## Roadmap
See the [open issues](https://github.com/13sfaith/crf/issues) for a list of proposed features (and known issues).
## Contributing
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are **greatly appreciated**.
1. Fork the Project
2. Create your Feature Branch (`git checkout -b feature/AmazingFeature`)
3. Commit your Changes (`git commit -m 'Add some AmazingFeature'`)
4. Push to the Branch (`git push origin feature/AmazingFeature`)
5. Open a Pull Request
## License
Distributed under the MIT License. See `LICENSE` for more information.
## Contact
Spencer Faith - [@13sfaith](https://twitter.com/13sfaith) - 13sfaith@gmail.com
Project Link: [https://github.com/13sfaith/crf](https://github.com/13sfaith/crf)
## Acknowledgements
* [Rust Lang](https://www.rust-lang.org/)
* [Othneil Drew](https://github.com/othneildrew)
[contributors-shield]: https://img.shields.io/github/contributors/13sfaith/repo.svg?style=flat-square
[contributors-url]: https://github.com/13sfaith/crf/graphs/contributors
[forks-shield]: https://img.shields.io/github/forks/13sfaith/repo.svg?style=flat-square
[forks-url]: https://github.com/13sfaith/crf/network/members
[stars-shield]: https://img.shields.io/github/stars/13sfaith/repo.svg?style=flat-square
[stars-url]: https://github.com/13sfaith/crf/stargazers
[issues-shield]: https://img.shields.io/github/issues/13sfaith/repo.svg?style=flat-square
[issues-url]: https://github.com/13sfaith/crf/issues
[license-shield]: https://img.shields.io/github/license/13sfaith/repo.svg?style=flat-square
[license-url]: https://github.com/13sfaith/crf/blob/main/LICENSE.txt
[linkedin-shield]: https://img.shields.io/badge/-LinkedIn-black.svg?style=flat-square&logo=linkedin&colorB=555
[linkedin-url]: https://linkedin.com/in/spencer-faith-725486194/
[product-screenshot]: images/screenshot.png
Happy Hacking!
## Roadmap
See the [open issues](https://github.com/13sfaith/crf/issues) for a list of proposed features (and known issues).
## Contributing
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are **greatly appreciated**.
1. Fork the Project
2. Create your Feature Branch (`git checkout -b feature/AmazingFeature`)
3. Commit your Changes (`git commit -m 'Add some AmazingFeature'`)
4. Push to the Branch (`git push origin feature/AmazingFeature`)
5. Open a Pull Request
## License
Distributed under the MIT License. See `LICENSE` for more information.
## Contact
Spencer Faith - [@13sfaith](https://twitter.com/13sfaith) - 13sfaith@gmail.com
Project Link: [https://github.com/13sfaith/crf](https://github.com/13sfaith/crf)
## Acknowledgements
* [Rust Lang](https://www.rust-lang.org/)
* [Othneil Drew](https://github.com/othneildrew)
[contributors-shield]: https://img.shields.io/github/contributors/13sfaith/repo.svg?style=flat-square
[contributors-url]: https://github.com/13sfaith/crf/graphs/contributors
[forks-shield]: https://img.shields.io/github/forks/13sfaith/repo.svg?style=flat-square
[forks-url]: https://github.com/13sfaith/crf/network/members
[stars-shield]: https://img.shields.io/github/stars/13sfaith/repo.svg?style=flat-square
[stars-url]: https://github.com/13sfaith/crf/stargazers
[issues-shield]: https://img.shields.io/github/issues/13sfaith/repo.svg?style=flat-square
[issues-url]: https://github.com/13sfaith/crf/issues
[license-shield]: https://img.shields.io/github/license/13sfaith/repo.svg?style=flat-square
[license-url]: https://github.com/13sfaith/crf/blob/main/LICENSE.txt
[linkedin-shield]: https://img.shields.io/badge/-LinkedIn-black.svg?style=flat-square&logo=linkedin&colorB=555
[linkedin-url]: https://linkedin.com/in/spencer-faith-725486194/
[product-screenshot]: images/screenshot.png