

 * message: MessageAdapter example
* message: MessageAdapter example
 1. Assign and implement a thread inside the state of a MainView.
2. Generate a time based loop that sleeps given amount out
seconds.
3. When the timer expires, increment a counter and issue a message
inside the state. A message will be triggered and send via the
message_adapter.
4. The receiver side will evaluate (match) the
message type. The associated function block will increment a
counter and update a text property inside the MainView. Thus, the View will update that counter every given time period.
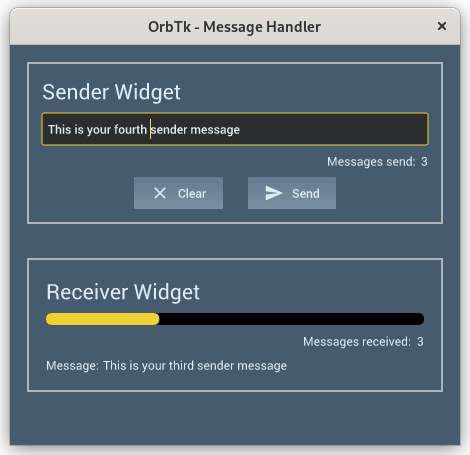
* msg_handler: sender-receiver example
1. Assign and implement a thread inside the state of a MainView.
2. Generate a time based loop that sleeps given amount out
seconds.
3. When the timer expires, increment a counter and issue a message
inside the state. A message will be triggered and send via the
message_adapter.
4. The receiver side will evaluate (match) the
message type. The associated function block will increment a
counter and update a text property inside the MainView. Thus, the View will update that counter every given time period.
* msg_handler: sender-receiver example
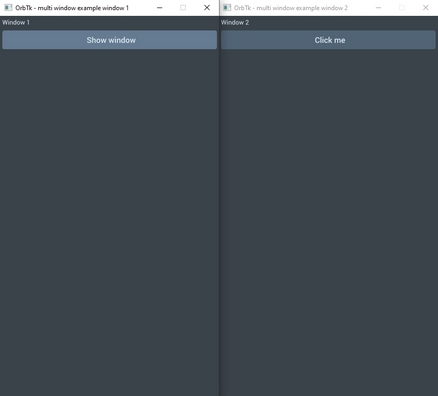
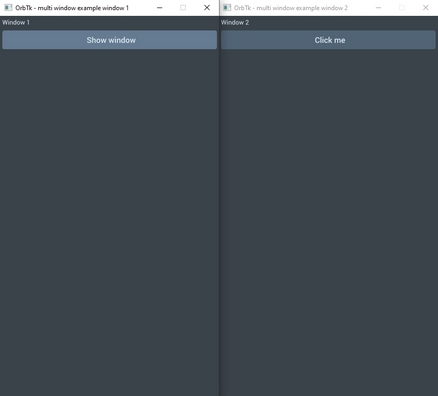
 * multi_window: multi window example

* overlay: draw widgets on the top of the render stack

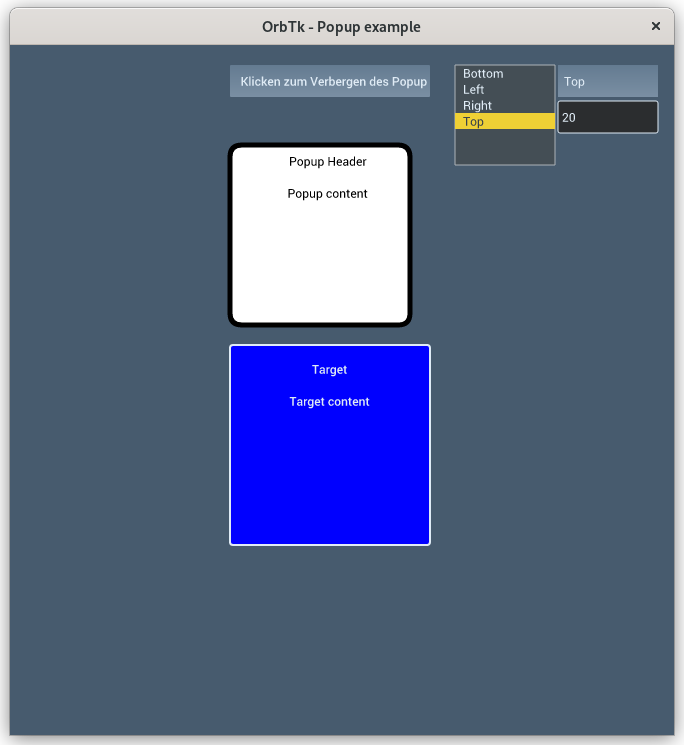
* popup: show how to open and use a popup
* multi_window: multi window example

* overlay: draw widgets on the top of the render stack

* popup: show how to open and use a popup
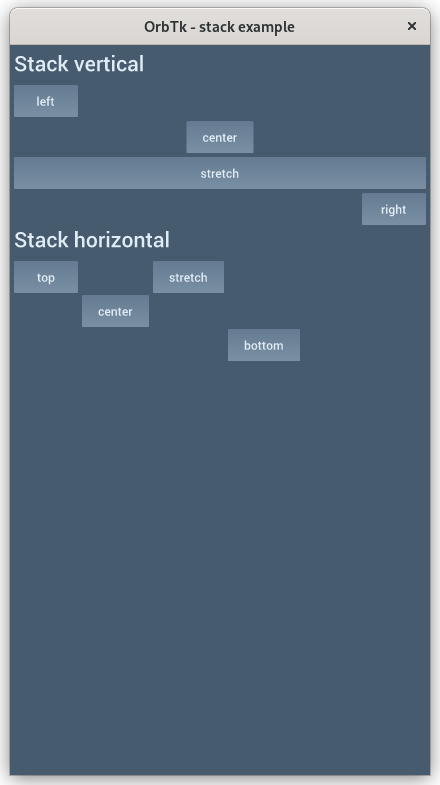
 * stack: stack layout example
* stack: stack layout example
 ## License
Licensed under MIT license ([LICENSE](../LICENSE)).
## License
Licensed under MIT license ([LICENSE](../LICENSE)).