bevy-paperdoll
| Crates.io | bevy-paperdoll |
| lib.rs | bevy-paperdoll |
| version | 0.7.0 |
| created_at | 2023-08-19 07:49:42.294076+00 |
| updated_at | 2025-10-09 08:10:23.978509+00 |
| description | Bevy plugin for 2D paper doll |
| homepage | https://github.com/fralonra/bevy-paperdoll |
| repository | https://github.com/fralonra/bevy-paperdoll |
| max_upload_size | |
| id | 948536 |
| size | 148,321 |
documentation
README
bevy-paperdoll
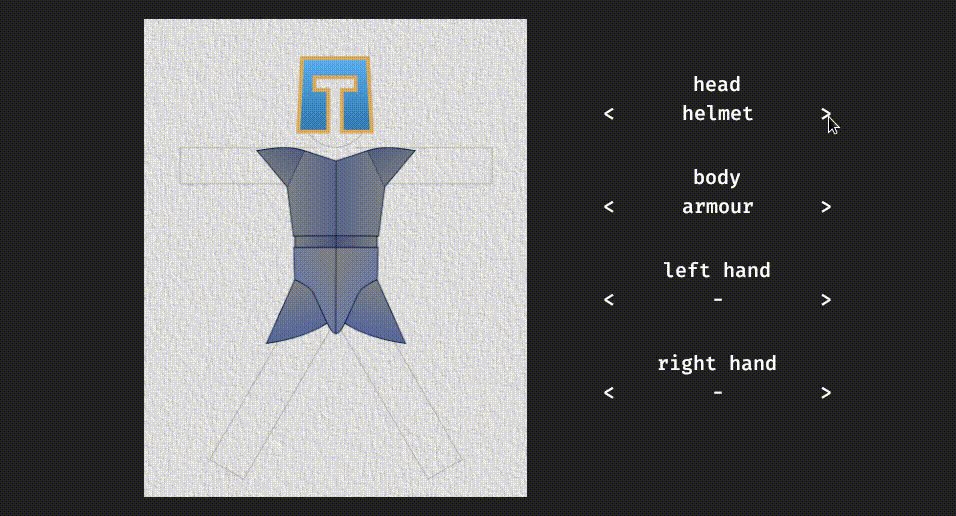
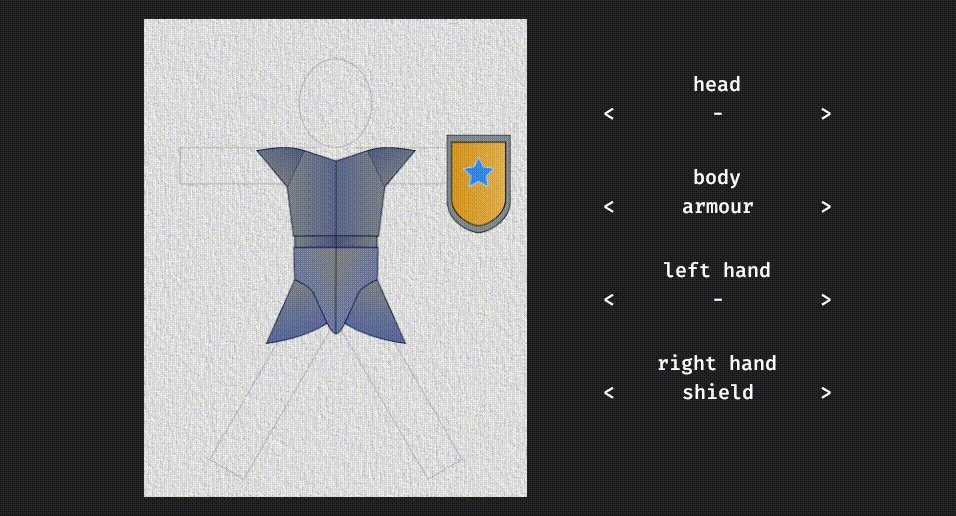
Bevy plugin for paperdoll, a 2D pixel-based stationary paper doll model.

Usage
Add the plugin to your app first.
use bevy::prelude::*;
use bevy_paperdoll::{PaperdollAsset, PaperdollPlugin};
fn main() {
App::new()
.add_plugins(PaperdollPlugin);
// Other logic
// ...
}
Then load a paperdoll file and store the handle. You can use ppd-editor to create a valid paperdoll asset.
fn load_paperdoll(asset_server: Res<AssetServer>) {
let handle = asset_server.load("your/paperdoll.ppd");
// Store the handle.
// ...
}
Create a paperdoll from the loaded asset and play with it.
fn create_paperdoll(
mut paperdolls: ResMut<Assets<PaperdollAsset>>,
) {
// Access the paperdoll asset using the handle stored previously.
let paperdoll_asset = paperdolls.get_mut(&handle).unwrap();
// Create a paperdoll based on doll 0.
// The returned id will be used to refer to this paperdoll in the following process.
let paperdoll_id = paperdoll_asset.create_paperdoll(0);
// Do something with the paperdoll just created.
// eg. Set slot 0 to fragment 1
// paperdoll_asset.slot_use_fragment(paperdoll_id, 0, 1);
// eg. Set slot 1 to empty
// paperdoll_asset.slot_use_empty(paperdoll_id, 1);
// Get the image to be drawn on the screen.
let paperdoll_image = paperdoll_asset.take_texture(paperdoll_id).unwrap();
}
See examples for more.
Bevy Compatibility
| bevy | bevy-paperdoll |
|---|---|
| 0.17 | 0.7 |
| 0.16 | 0.6 |
| 0.15 | 0.5 |
| 0.14 | 0.4 |
| 0.13 | 0.3 |
| 0.12 | 0.2 |
| 0.11 | 0.1 |

