bevy_keith
| Crates.io | bevy_keith |
| lib.rs | bevy_keith |
| version | 0.1.0 |
| created_at | 2022-08-08 20:17:27.853162+00 |
| updated_at | 2024-07-20 17:54:30.381716+00 |
| description | 2D graphics library for the Bevy game engine |
| homepage | https://github.com/djeedai/bevy_keith |
| repository | https://github.com/djeedai/bevy_keith |
| max_upload_size | |
| id | 641026 |
| size | 755,995 |
documentation
https://docs.rs/bevy_keith
README
🐕 Bevy Keith
2D graphic library inspired by Piet (📦 piet) for the Bevy game engine.
The library uses a custom Signed Distance Field (SDF) renderer, enabling anti-aliased shapes of any scale with very few draw calls (typically, single draw call per canvas). The pipeline renders at physical resolution even with high DPI, for crisp details.

Usage
Add a dependency to Cargo.toml:
[dependencies]
bevy_keith = "0.1"
Add the KeithPlugin to your Bevy app:
App::default()
.add_plugins(DefaultPlugins)
.add_plugins(KeithPlugin);
Add a Canvas component where you want to draw. If you add the Canvas on the same Entity as an OrthographicProjection component, then the canvas automatically resizes to the full orthographic camera area.
// Only for initial setup, or if controlled manually
let mut canvas = Canvas::new(Rect {
min: Vec2::splat(-400.),
max: Vec2::splat(100.),
});
// Optionally clear the canvas with a given color before drawing
canvas.background_color = Some(BEIGE.into());
// Spawn on the same Entity as an OrthographicProjection for auto-resize
commands
.spawn_bundle(Camera2dBundle::default())
.insert(canvas);
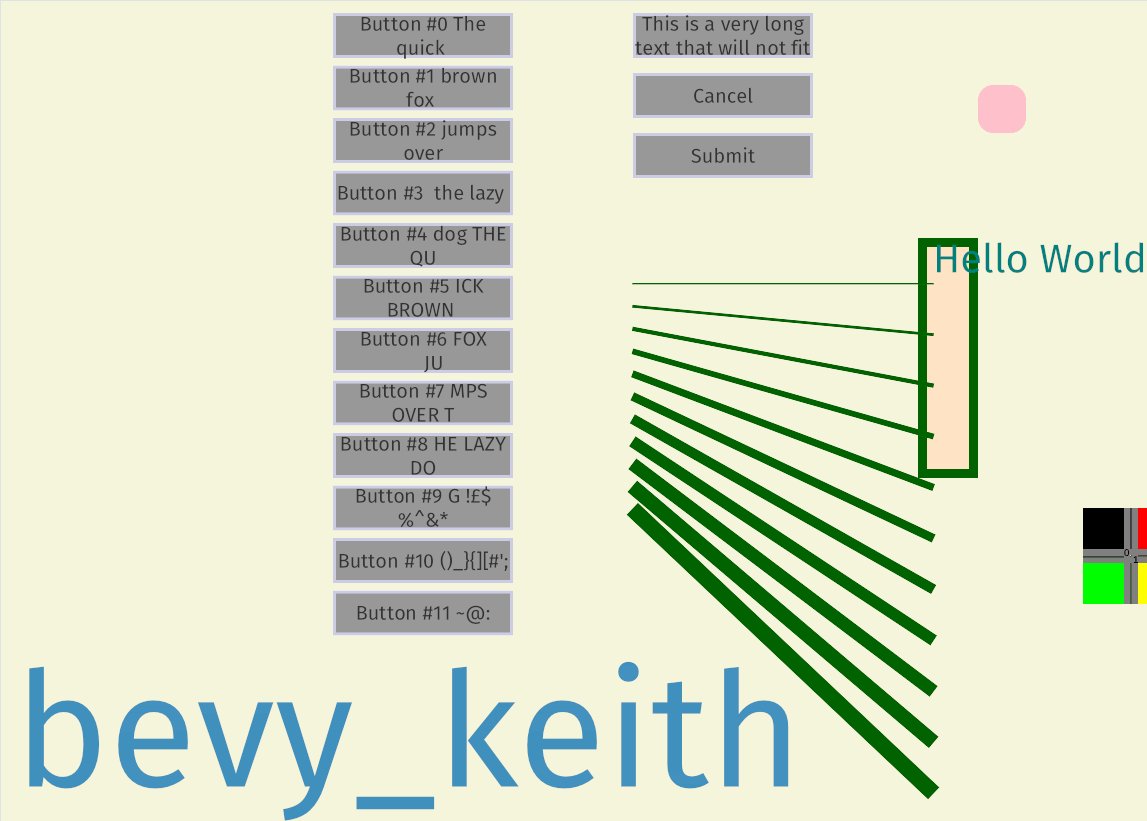
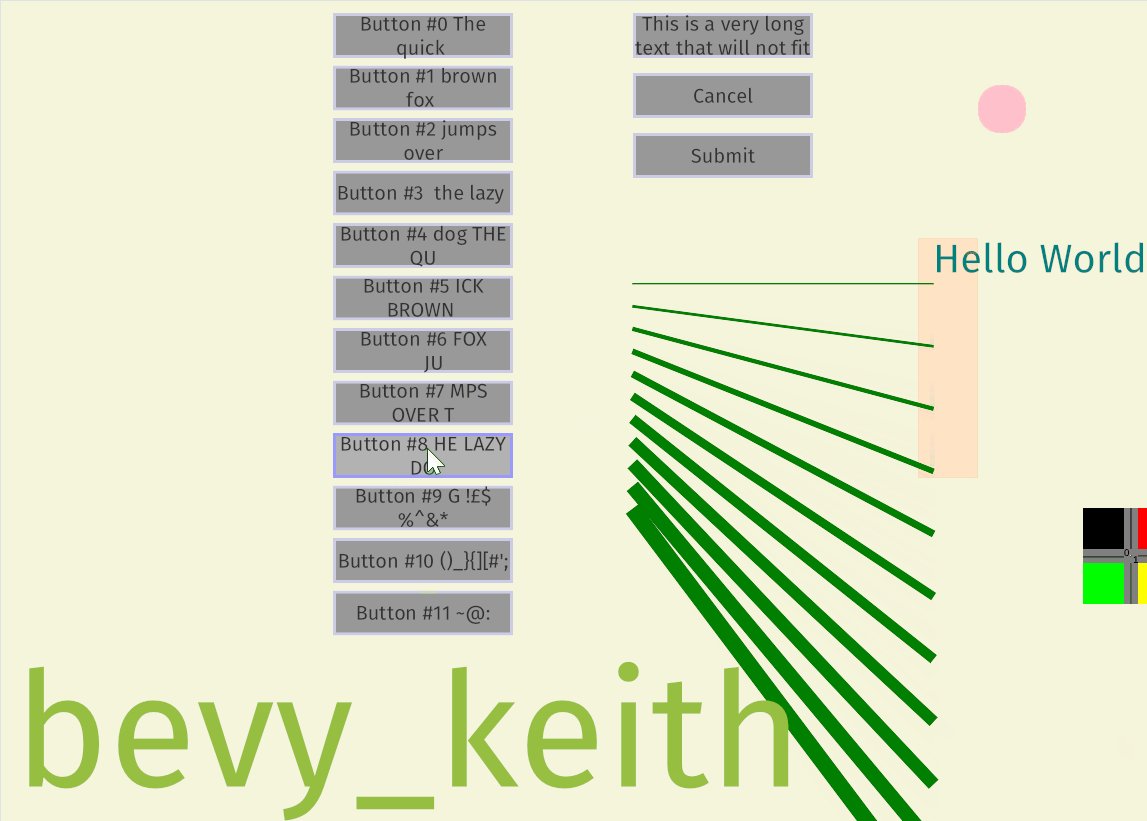
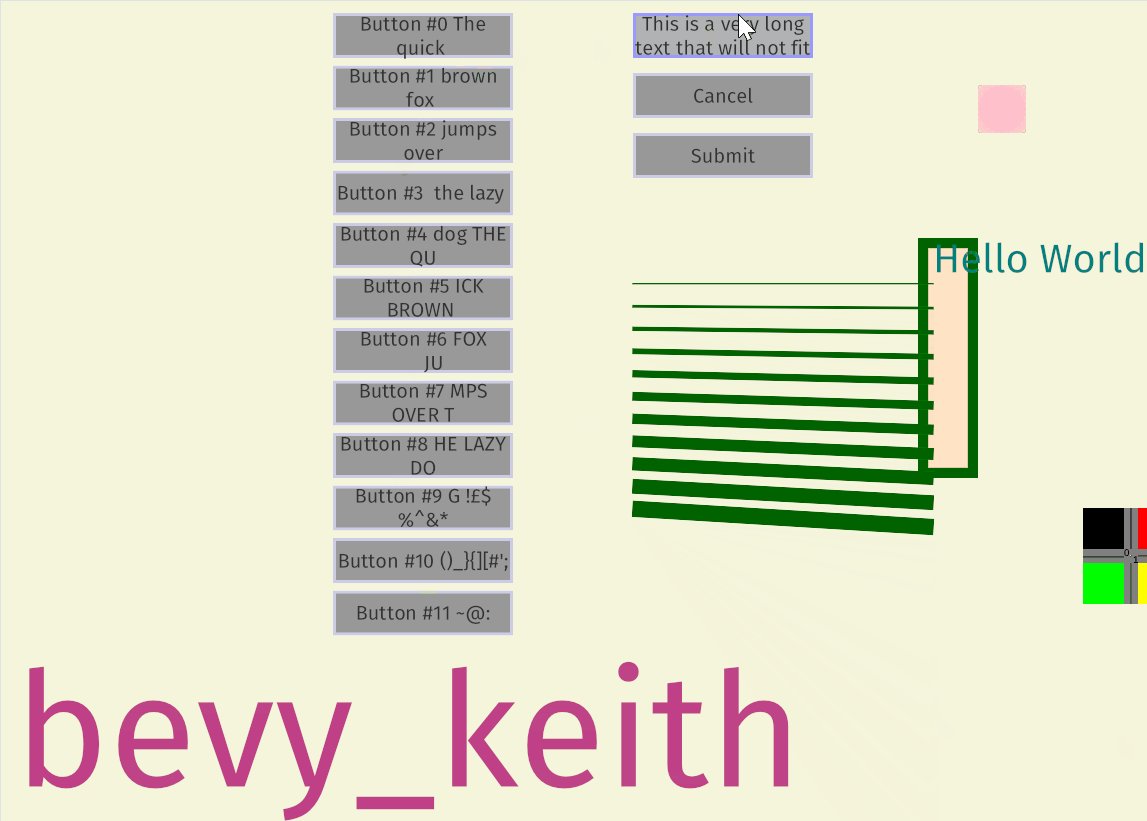
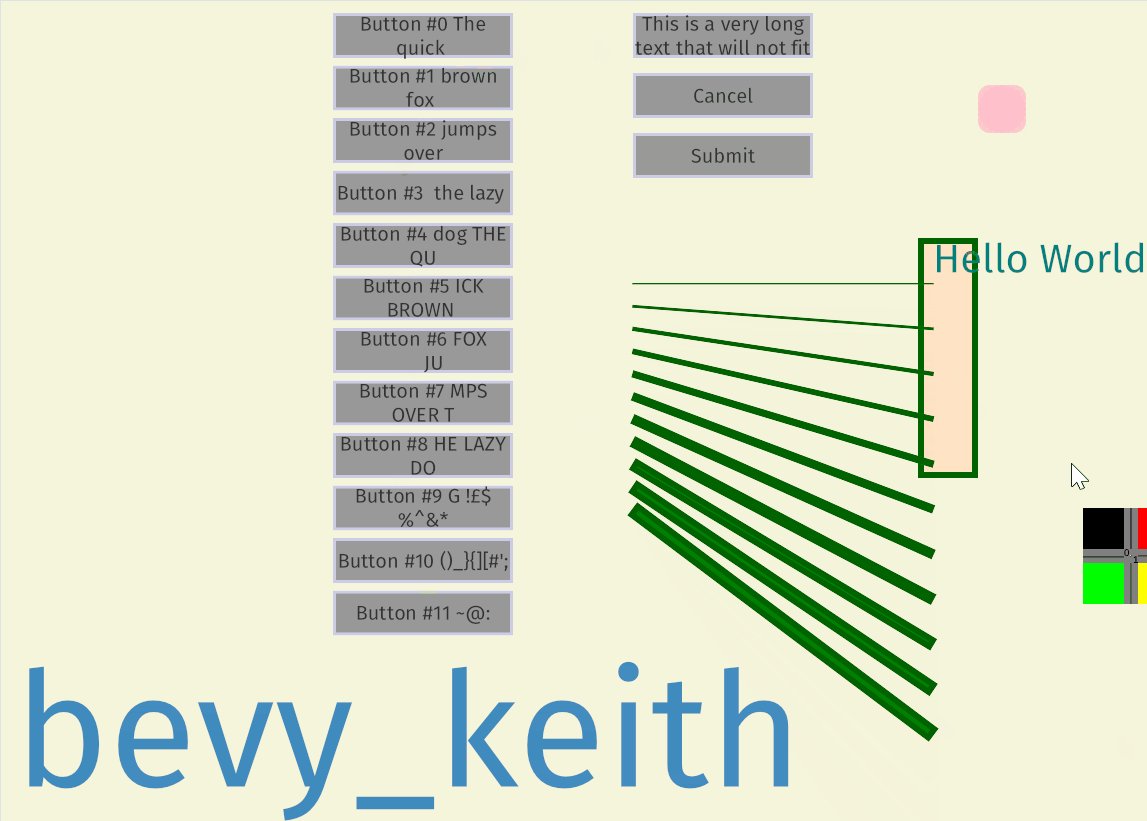
Draw something on the Canvas via a RenderContext:
fn run(mut query: Query<&mut Canvas>) {
let mut canvas = query.single_mut();
canvas.clear();
let mut ctx = canvas.render_context();
// Draw a filled rectangle
let brush = ctx.solid_brush(PINK.into());
let rect = Rect {
min: Vec2::ZERO,
max: Vec2::splat(50.),
};
ctx.fill(rect, &brush);
// Draw a text
let font_handle: Handle<Font> = [...]
let text = ctx
.new_layout("Hello World!")
.color(ORANGE_RED.into())
.font(font_handle)
.font_size(24.)
.build();
ctx.draw_text(text, Vec2::ZERO);
// Draw a textured rectangle
let rect = Rect {
min: Vec2::new(100., 150.),
max: Vec2::new(116., 166.),
};
ctx.draw_image(rect, my_res.image.clone());
// Draw some lines
let brush = ctx.solid_brush(GREEN.into());
for i in 0..=10 {
ctx.line(Vec2::new(-200.5, 0.5 + i as f32 * 15.), Vec2::new(0.5, 0.5 + i as f32 * 40.), &brush, 1. + i as f32);
}
}
Features
- Primitives
- Text
- Axis-aligned rectangle
- Fill
- Stroke
- Rounded corners
- Single line
- Polyline

