bevy_round_ui
| Crates.io | bevy_round_ui |
| lib.rs | bevy_round_ui |
| version | 2.0.0 |
| created_at | 2023-11-30 20:09:13.139438+00 |
| updated_at | 2024-07-05 05:27:47.595455+00 |
| description | A simple rounded-rect material shader for bevy_ui. |
| homepage | https://github.com/robertdodd/bevy_round_ui |
| repository | https://github.com/robertdodd/bevy_round_ui |
| max_upload_size | |
| id | 1054448 |
| size | 168,043 |
documentation
README
Bevy Round UI
This Bevy plugin contains a shader for rendering rounded rect UI elements, with an adjustable offset that can be used to add borders or make the node appear 3D.
Examples

The simple example shows how to use it
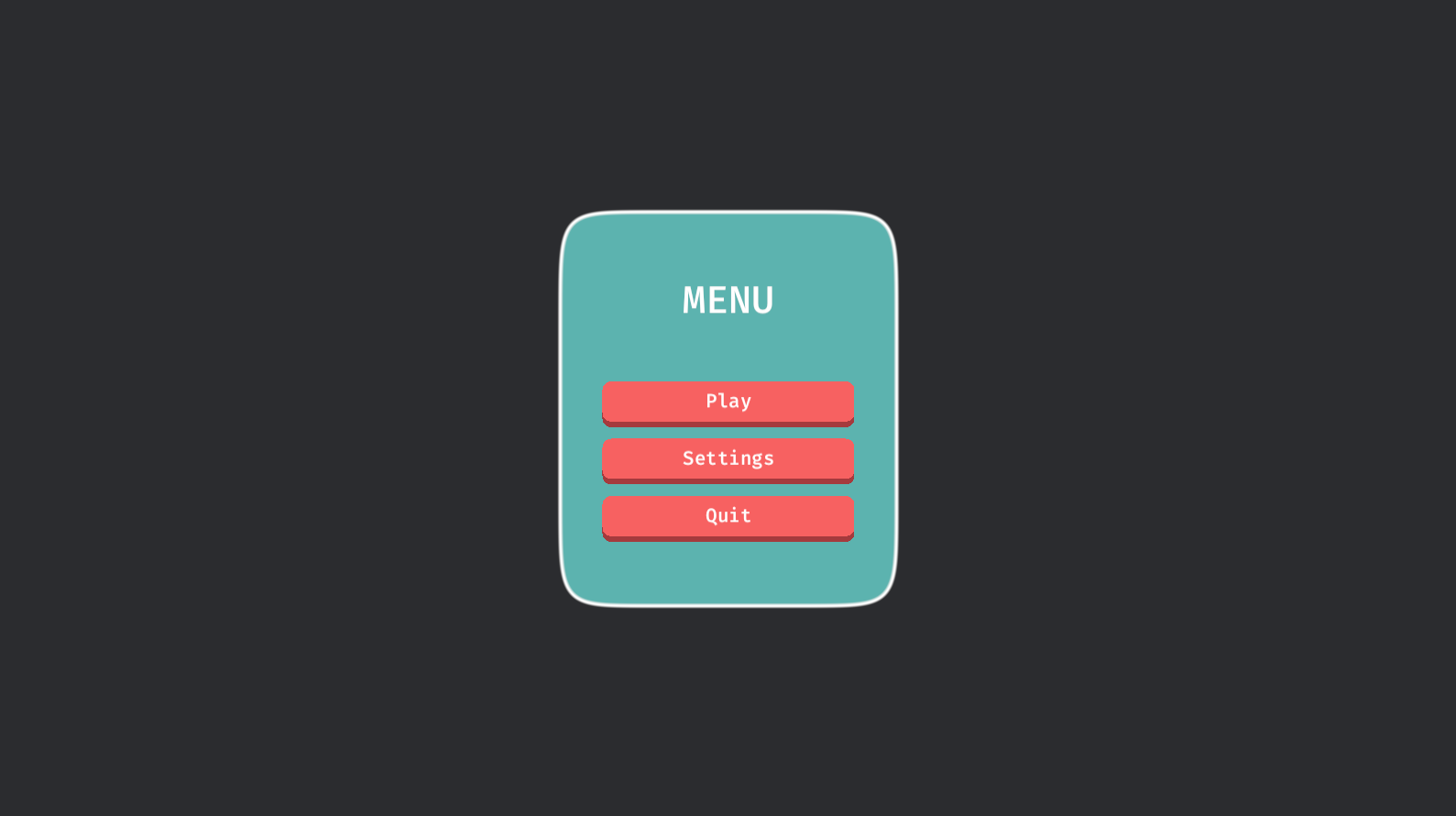
in its simplest form. The buttons
example shows how to use it with interactive buttons and a panel. The
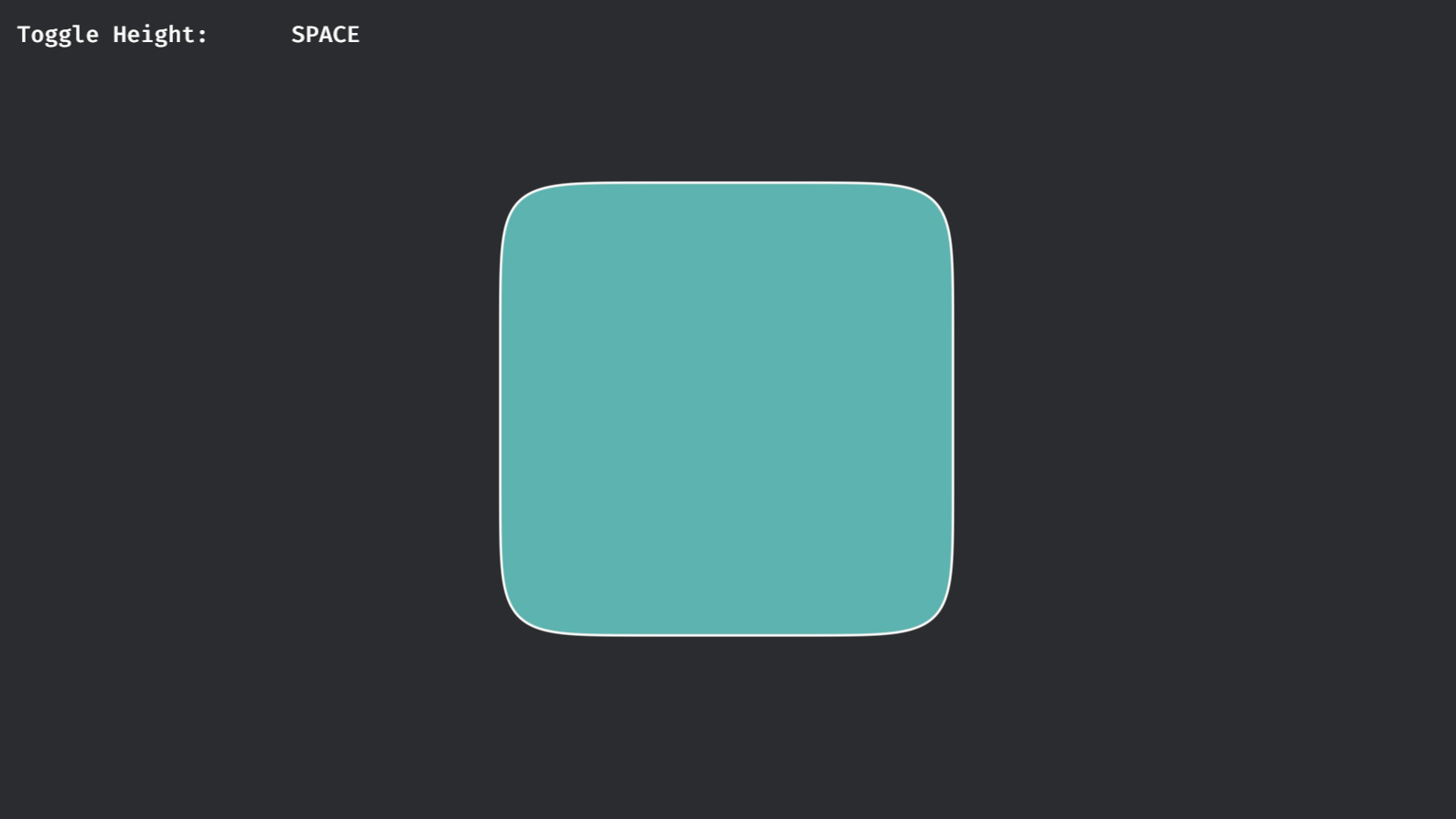
autosize example demonstrates what it
looks like when nodes resize. The circle
example shows how to make a circle shape. The
shapes example shows a number of possible
shapes. The superellipse example
shows how to use the superellipse material. The
compare example allows you to toggle
between the round_rect and superellipse materials to see the difference between them. The
compare example
demonstrates the superellipse material working with transparency.
Features
The following cargo features (all enabled by default) can be used to control which materials are enabled:
round_rect- Enables theRoundRectUiMaterial.superellipse- Enables theSuperellipseUiMaterial.
Basic Usage
- Add the
BevyRoundUiDefaultPluginsplugin to the app. - Create a
RoundRectUiMaterialmaterial. - Spawn a
MaterialNodeBundleusing that material.
use bevy::prelude::*;
use bevy_round_ui::prelude::*;
fn main() {
App::new()
.add_plugins((DefaultPlugins, BevyRoundUiDefaultPlugins))
.add_systems(Startup, setup)
.run();
}
fn setup(mut commands: Commands, mut materials: ResMut<Assets<RoundRectUiMaterial>>) {
commands.spawn(Camera2dBundle::default());
commands.spawn(MaterialNodeBundle {
material: materials.add(RoundRectUiMaterial {
background_color: Color::hex("#F76161").unwrap().into(),
border_color: Color::hex("#A53A3D").unwrap().into(),
border_radius: RoundUiBorder::all(20.0).into(),
offset: RoundUiOffset::bottom(10.0).into(),
}),
style: Style {
width: Val::Px(200.),
height: Val::Px(200.),
..default()
},
..default()
});
}
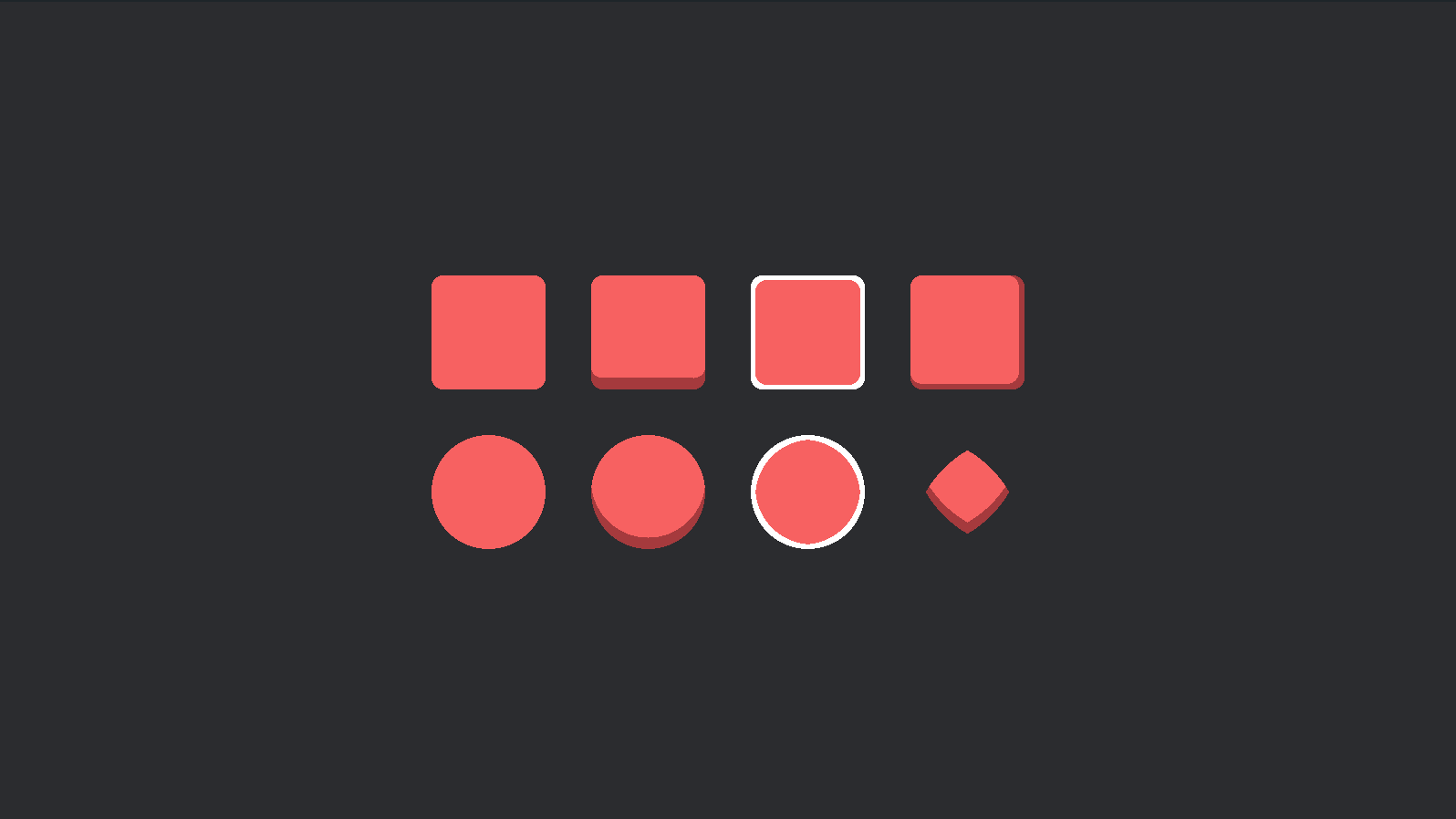
Shapes
The shapes example demonstrates a number
of possible shapes that can be achieved by changing the RoundRectUiMaterial::border_radius property.
NOTE: Bordered circles are not perfect.

Superellipse
The superellipse example
demonstrates using the SuperellipseUiMaterial material, which renders an approximate superellipse shape with an
optional border.
Also see the compare example, which allows you to toggle between the superellipse and round-rect materials to easily see their difference.

Compatible Bevy versions
bevy_round_ui |
bevy |
|---|---|
1.x - 2.x |
0.13 |
0.2 |
0.13 |
0.1 |
0.12 |
License
Dual-licensed under either of
- Apache License, Version 2.0, (LICENSE-APACHE or https://www.apache.org/licenses/LICENSE-2.0)
- MIT license (LICENSE-MIT or https://opensource.org/licenses/MIT)
at your option.
Contribution
Unless you explicitly state otherwise, any contribution intentionally submitted for inclusion in the work by you, as defined in the Apache-2.0 license, shall be dual licensed as above, without any additional terms or conditions.