egui-modal
| Crates.io | egui-modal |
| lib.rs | egui-modal |
| version | 0.6.0 |
| created_at | 2022-09-20 04:12:32.84962+00 |
| updated_at | 2024-12-21 23:01:42.44897+00 |
| description | a modal library for egui |
| homepage | |
| repository | https://github.com/n00kii/egui-modal |
| max_upload_size | |
| id | 669604 |
| size | 150,664 |
documentation
README
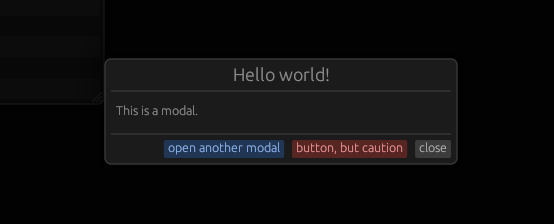
egui-modal, a modal library for egui

normal usage:
/* calling every frame */
let modal = Modal::new(ctx, "my_modal");
// What goes inside the modal
modal.show(|ui| {
// these helper functions help set the ui based on the modal's
// set style, but they are not required and you can put whatever
// ui you want inside [`.show()`]
modal.title(ui, "Hello world!");
modal.frame(ui, |ui| {
modal.body(ui, "This is a modal.");
});
modal.buttons(ui, |ui| {
// After clicking, the modal is automatically closed
if modal.button(ui, "close").clicked() {
println!("Hello world!")
};
});
});
if ui.button("Open the modal").clicked() {
// Show the modal
modal.open();
}
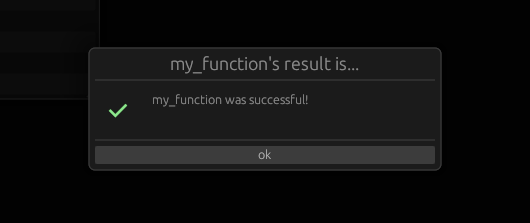
dialog usage

in some use cases, it may be more convenient to both open and style the modal as a dialog as a one-time action, like on the single instance of a function's return.
/* calling every frame */
let modal = Modal::new(ctx, "my_dialog");
...
...
...
// Show the dialog
modal.show_dialog();
elsewhere,
/* happens once */
if let Ok(data) = my_function() {
modal.dialog()
.with_title("my_function's result is...")
.with_body("my_function was successful!")
.with_icon(Icon::Success)
.open()
}

