egui_json_tree
| Crates.io | egui_json_tree |
| lib.rs | egui_json_tree |
| version | 0.14.2 |
| created_at | 2023-09-28 18:29:11.482676+00 |
| updated_at | 2025-10-14 17:04:23.49502+00 |
| description | An interactive JSON tree visualiser for egui, with search and highlight functionality. |
| homepage | |
| repository | https://github.com/dmackdev/egui_json_tree |
| max_upload_size | |
| id | 986473 |
| size | 167,093 |
documentation
README
egui_json_tree
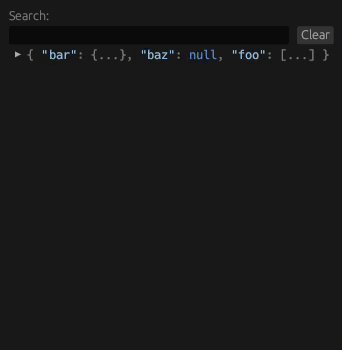
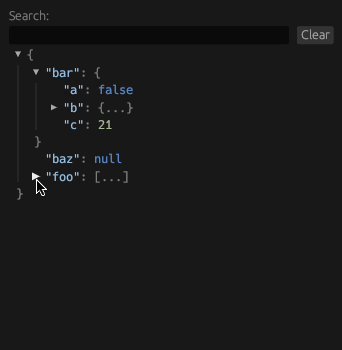
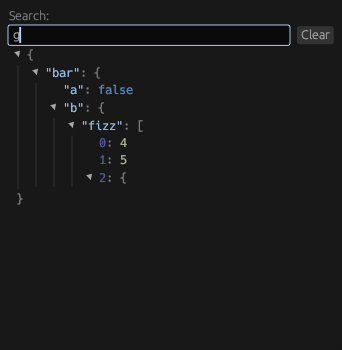
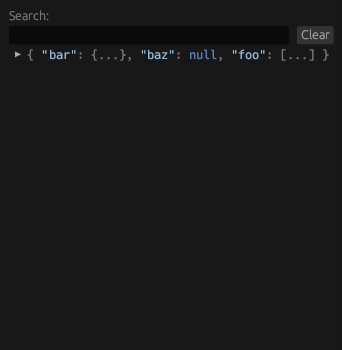
An interactive JSON tree visualiser for egui, with search and highlight functionality.

See the demo source code and webpage for detailed use cases, including:
- Automatic expansion of arrays/objects and highlighting, based on search term matches.
- Copying JSON paths and values to the clipboard.
- A JSON editor UI.
Usage
let value = serde_json::json!({ "foo": "bar", "fizz": [1, 2, 3]});
// Simple:
JsonTree::new("simple-tree", &value).show(ui);
// Customised:
let response = JsonTree::new("customised-tree", &value)
.style(
JsonTreeStyle::new()
.abbreviate_root(true) // Show {...} when the root object is collapsed.
.toggle_buttons_state(ToggleButtonsState::VisibleDisabled)
.visuals(JsonTreeVisuals {
bool_color: Color32::YELLOW,
..Default::default()
}),
)
.default_expand(DefaultExpand::All) // Expand all arrays/object by default.
.on_render(|ui, ctx| {
// Customise rendering of the JsonTree, and/or handle interactions.
match ctx {
RenderContext::Property(ctx) => {
ctx.render_default(ui).context_menu(|ui| {
// Show a context menu when right clicking
// an array index or object key.
});
}
RenderContext::BaseValue(ctx) => {
// Show a button after non-recursive JSON values.
ctx.render_default(ui);
if ui.small_button("+").clicked() {
// ...
}
}
RenderContext::ExpandableDelimiter(ctx) => {
// Render array brackets and object braces as normal.
ctx.render_default(ui);
}
};
})
.show(ui);
// By default, the tree will expand/collapse all arrays/objects
// to respect the `default_expand` setting when it changes.
// If required, you can manually trigger this reset, e.g. after a button press:
if ui.button("Reset").clicked() {
response.reset_expanded(ui);
}
Supported JSON Types
JsonTree can visualise any type that implements value::ToJsonTreeValue.
See the table of crate features below for provided implementations.
| Feature/Dependency | JSON Type | Default |
|---|---|---|
serde_json |
serde_json::Value |
Yes |
simd_json |
simd_json::owned::Value |
No |
If you wish to use a different JSON type, see the value module, and disable default features in your Cargo.toml if you do not need the serde_json dependency.
Run Demo App
cargo run -p demo --release



