emit_web
| Crates.io | emit_web |
| lib.rs | emit_web |
| version | 0.2.1 |
| created_at | 2025-02-17 21:06:07.256924+00 |
| updated_at | 2025-06-17 04:13:42.29043+00 |
| description | Instrument Web-based applications using emit. |
| homepage | |
| repository | https://github.com/emit-rs/emit_web |
| max_upload_size | |
| id | 1559349 |
| size | 55,929 |
documentation
README
emit_web
Use emit in WebAssembly applications targeting NodeJS and the browser.
emit itself and some emitters, like emit_otlp support WebAssembly directly. This library includes support for emitting events to the Console API. It also has alternative clocks and randomness using different web features. These aren't required for configuration, but can be used to more directly control the JavaScript APIs emit makes use of.
emit_web also supports the wasm32v1-none target.
Getting started
First, add emit and emit_web to your Cargo.toml:
[dependencies.emit]
version = "1"
features = ["std", "implicit_rt"]
[dependencies.emit_web]
version = "0.2.1"
Next, configure emit to use web APIs in its runtime:
use wasm_bindgen::prelude::*;
#[wasm_bindgen]
pub fn setup() {
let _ = emit::setup()
.emit_to(emit_web::console())
.try_init();
}
The name of this setup function doesn't matter, you'll just need to call it somewhere early in your application.
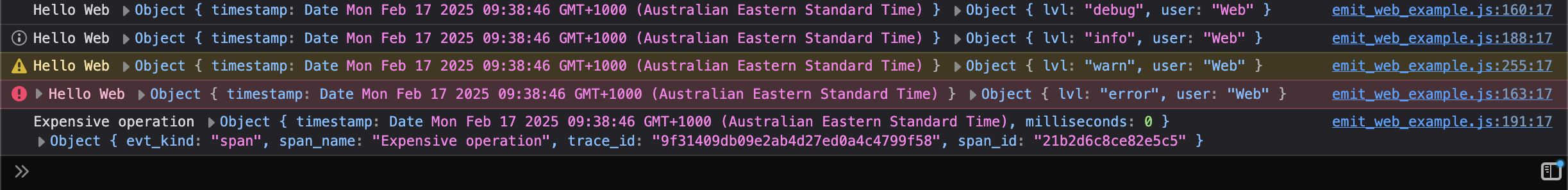
Output
emit_web will output events to the Console API, where they'll appear in browser dev tools.