ethers-signers-browser
| Crates.io | ethers-signers-browser |
| lib.rs | ethers-signers-browser |
| version | 0.2.0 |
| created_at | 2023-08-04 17:24:22.234542+00 |
| updated_at | 2023-08-09 14:33:24.578048+00 |
| description | A `ethers-signers`-compatible Signer to interact with browser-based wallets |
| homepage | https://github.com/LouisBrunner/rs-ethereum-browser-tools |
| repository | https://github.com/LouisBrunner/rs-ethereum-browser-tools |
| max_upload_size | |
| id | 935471 |
| size | 371,336 |
documentation
README

ethers-signers-browser
A ethers-signers-compatible Signer which uses the browser's window.ethereum object to sign transactions, allowing you to use your Coinbase Wallet, MetaMask, or other browser-based Ethereum wallet from the comfort of the CLI.
For more information about how to use a signer, please refer to the ethers-rs book.
Installation
cargo add ethers-signers-browser
ethers-signers-browser = "0.2.0"
Examples
use ethers::{core::{k256::ecdsa::SigningKey, types::TransactionRequest}, signers::Signer};
use ethers_signers_browser::BrowserSigner;
# async fn foo() -> Result<(), Box<dyn std::error::Error>> {
// instantiate the wallet with a chain id,
// you will be prompted to unlock your wallet in the browser
let wallet = BrowserSigner::new(0).await?;
// create a transaction
let tx = TransactionRequest::new()
.to("vitalik.eth") // this will use ENS
.value(10000).into();
// sign it, again, you will be prompted to sign it in the browser
let signature = wallet.sign_transaction(&tx).await?;
// can also sign a message, again, you will be prompted to sign it in the browser
let signature = wallet.sign_message("hello world").await?;
signature.verify("hello world", wallet.address()).unwrap();
# Ok(())
# }
Screenshots
Let's say you were running the following code:
use ethers::signers::Signer;
use ethers_signers_browser::BrowserSigner;
# async fn foo() -> Result<(), Box<dyn std::error::Error>> {
let signer = BrowserSigner::new(14).await.unwrap();
let message = "hello world".as_bytes();
let sig = signer.sign_message(&message).await.unwrap();
# Ok(())
# }
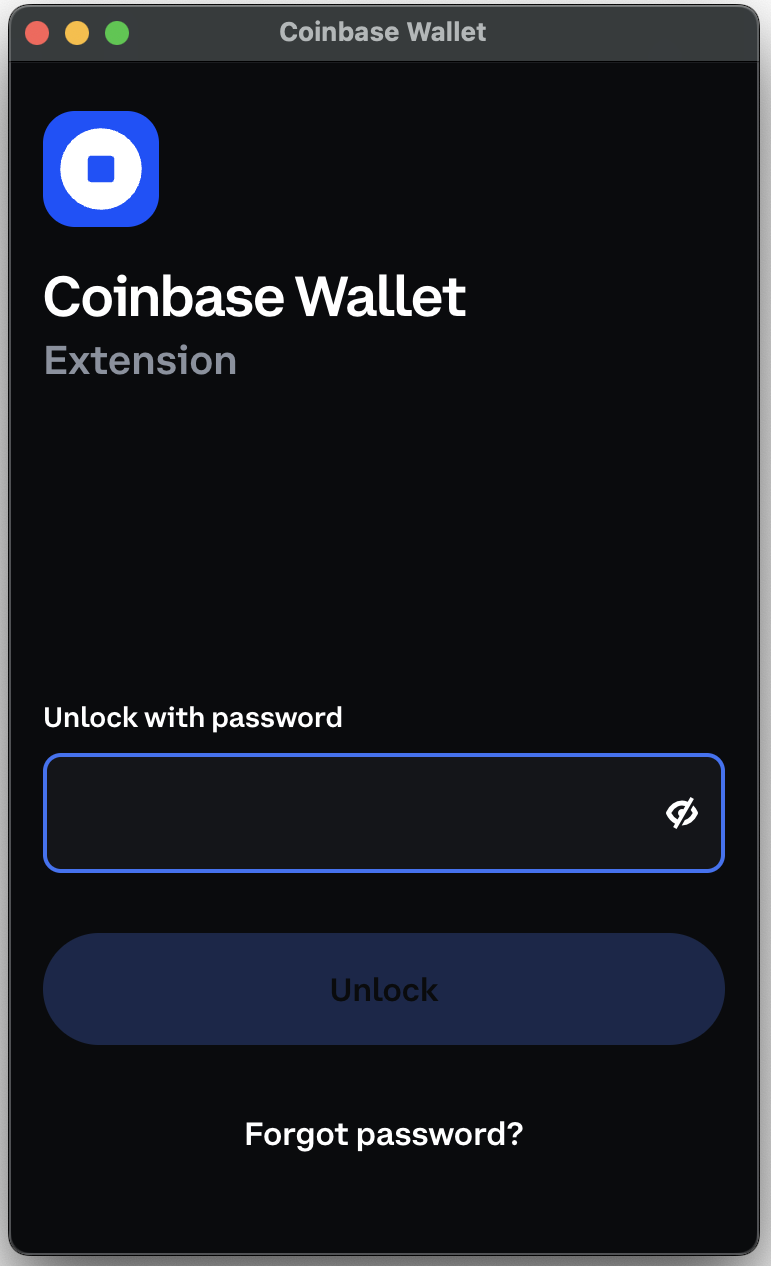
When the BrowserSigner is created, your browser will open a page and prompt you to unlock your wallet. The URL will look something like this: http://localhost:PORT/?nonce=NONCE where PORT and NONCE are random numbers, e.g. http://localhost:7777/?nonce=123.
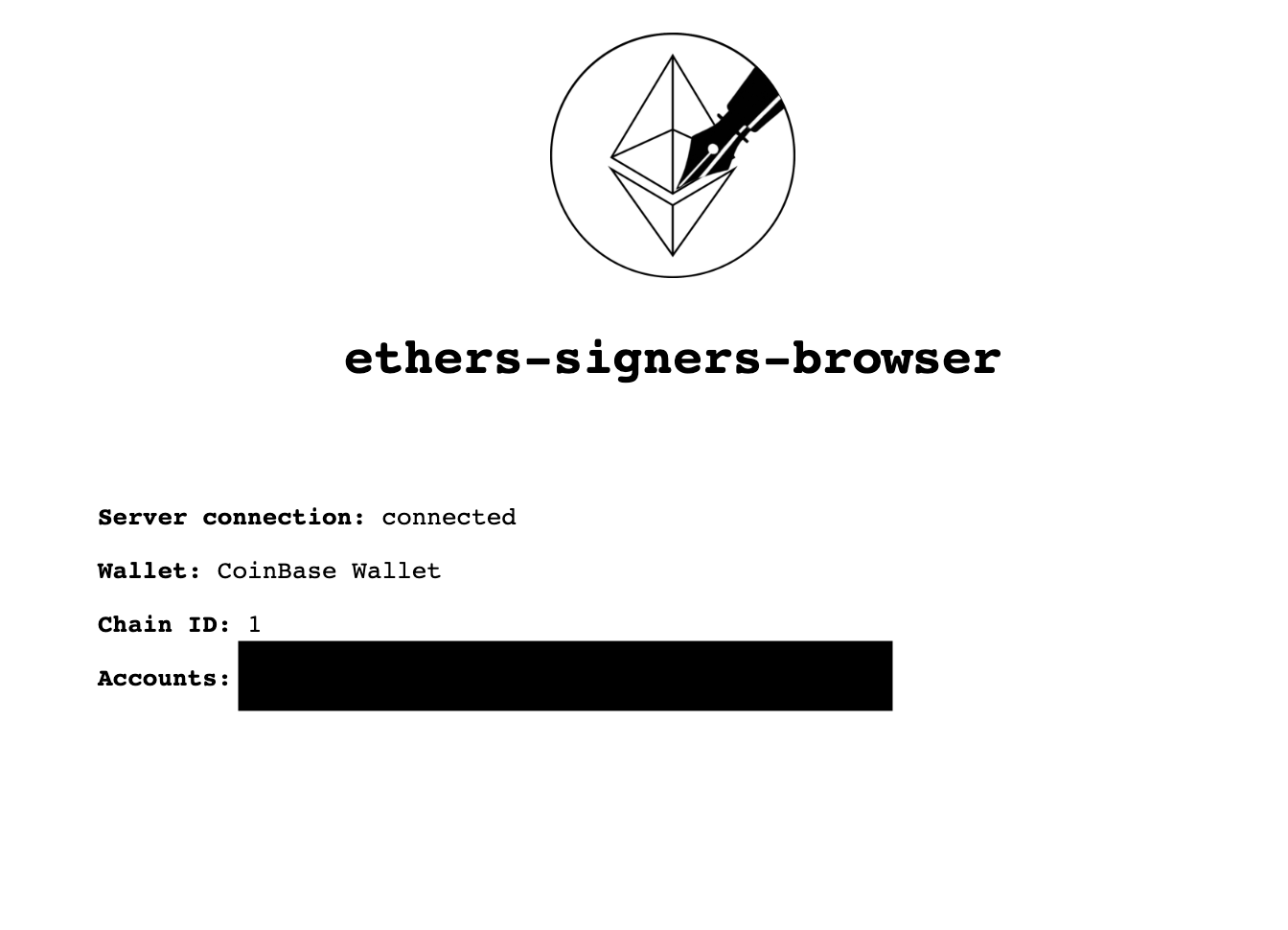
You will then see the following page:

And, probably at the same time, a popup from your wallet:

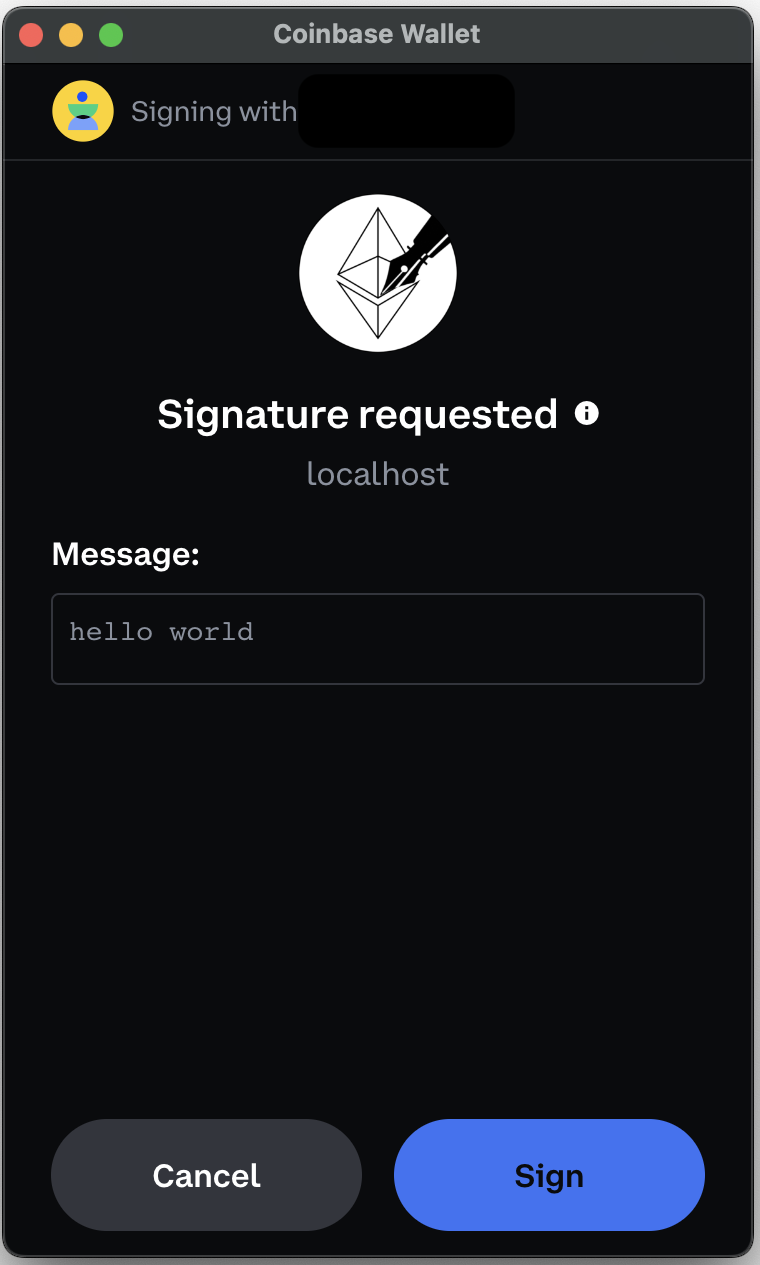
Once you have unlocked your wallet, your code will continue to run until it reaches sign_message, after which you will be prompted to sign the message: