gfx_text
| Crates.io | gfx_text |
| lib.rs | gfx_text |
| version | 0.33.0 |
| created_at | 2015-05-25 23:52:15.293462+00 |
| updated_at | 2023-11-14 20:25:35.870213+00 |
| description | Draw text for gfx using freetype. |
| homepage | https://github.com/PistonDevelopers/gfx_text |
| repository | https://github.com/PistonDevelopers/gfx_text.git |
| max_upload_size | |
| id | 2209 |
| size | 765,494 |
documentation
http://docs.piston.rs/gfx_text/gfx_text/
README
gfx_text 

Library for drawing text for gfx-rs graphics API. Uses freetype-rs underneath.
Usage
Basic usage:
// Initialize text renderer.
let mut text = gfx_text::new(factory).build().unwrap();
// In render loop:
// Add some text 10 pixels down and right from the top left screen corner.
text.add(
"The quick brown fox jumps over the lazy dog", // Text to add
[10, 10], // Position
[0.65, 0.16, 0.16, 1.0], // Text color
);
// Draw text.
text.draw(&mut stream);
See API documentation for overview of all available methods.
You can skip default font by disabling include-font feature:
[dependencies.gfx_text]
version = "*"
default-features = false
Examples
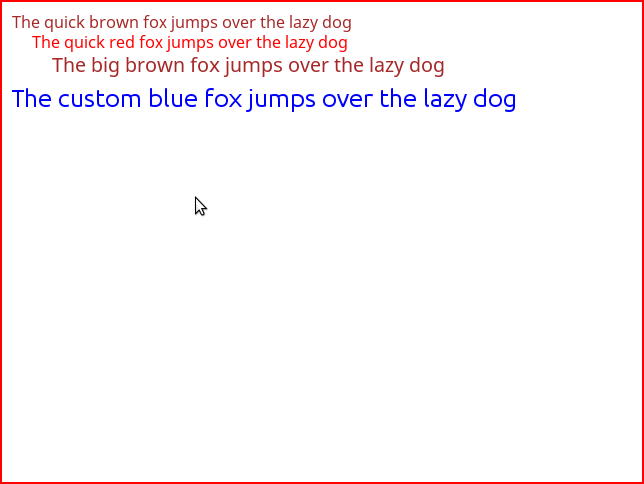
See this example on how to draw text in various styles: different sizes, colors, fonts, etc.
Output:
License
- gfx_text licensed under MIT License
- Included by default Noto Sans font uses Apache License 2.0
- Ubuntu Font used in examples has Ubuntu Font Licence 1.0