mdbook-codeblocks
| Crates.io | mdbook-codeblocks |
| lib.rs | mdbook-codeblocks |
| version | 0.1.24 |
| created_at | 2023-04-23 03:09:39.858242+00 |
| updated_at | 2025-07-22 01:26:23.350371+00 |
| description | A mdbook preprocessor to prepend customizable vignette to code blocks. |
| homepage | https://github.com/Roms1383/mdbook-codeblocks |
| repository | https://github.com/Roms1383/mdbook-codeblocks |
| max_upload_size | |
| id | 846311 |
| size | 88,276 |
documentation
https://docs.rs/mdbook-codeblocks
README
mdbook-codeblocks
A preprocessor for mdbook which prepend a vignette above code blocks.
usage
First you need to install the pre-processor by running the following command.
cargo install mdbook-codeblocks
Next you need to add the preprocessor to your book.toml. Customization is at its early stage, but you can already define language's custom icon, label, color and link:
[book]
authors = ["Roms1383"]
title = "Code blocks preprocessor example"
[output.html]
[preprocessor.codeblocks]
renderers = ["html"]
cpp = { color = "#FFFF99", link = "https://wiki.redmodding.org/red4ext" }
redscript = { color = "tomato", link = "https://wiki.redmodding.org/redscript" }
rust = { color = "#ac4313", link = "https://github.com/jac3km4/red4ext-rs" }
lua = { link = "https://wiki.redmodding.org/cyber-engine-tweaks" }
swift = { label = "Swift code snippet", color = "skyblue" }
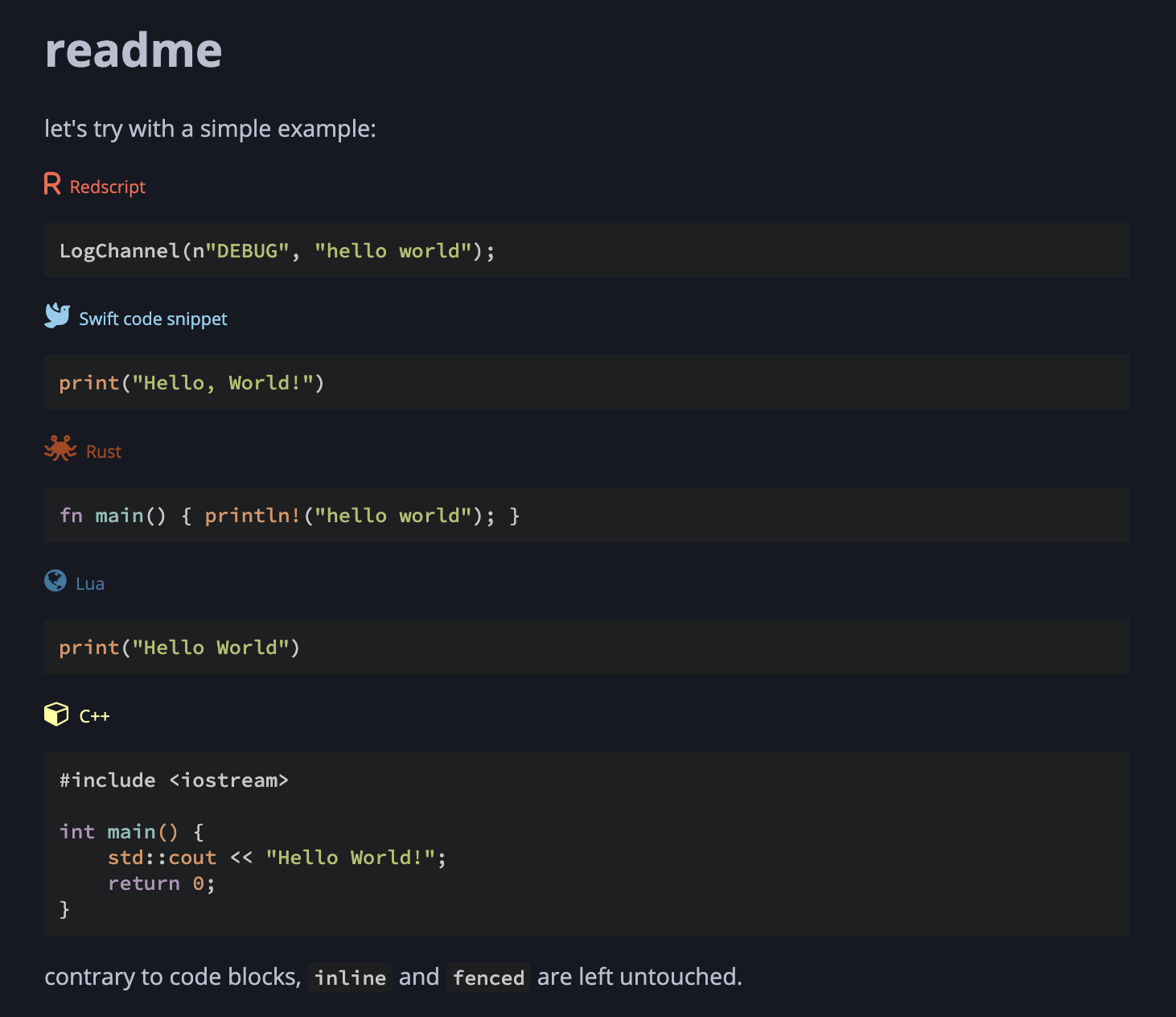
Here's what it will produce:

You can actually find it in example folder.
⚠️ also, do not forget to embed FontAwesome css, see example/theme/head.hbs.
roadmap
This tool is very rudimentary, but contributions are welcomed!
Especially for the HTML/CSS :)
Likewise it only supports a small subset of 5 languages so far, please add more!
attribution
This tool uses icons from FontAwesome by default.
