paris
| Crates.io | paris |
| lib.rs | paris |
| version | 1.5.15 |
| created_at | 2020-02-24 07:32:38.549694+00 |
| updated_at | 2023-03-30 05:34:03.08234+00 |
| description | A simple logger for your CLI apps or other things you want in the terminal |
| homepage | https://github.com/0x20F/paris |
| repository | https://github.com/0x20F/paris |
| max_upload_size | |
| id | 211951 |
| size | 73,377 |
documentation
README
paris
Simple way to output beautiful text in your CLI applications. Only limit is your imagination.

Notice
If the provided logging API is too simple for your use case (it's definitely not meant for anything too complex) but you still like the formatting style (<blue></> etc) then you can still make use of this crate! See here for a quick example.
By importing the format module, you get access to the Formatter structure itself. This is what the Logger uses in the back end anyway, you're basically stripping away the API.
For even more ease of use the formatter module includes a colorize_string function which you can use to directly colorize whatever without initializing the formatter. Drawbacks and caveats may apply, read the docs.
See the formatter module for more info if needed.
How to use
[dependencies]
paris = "1.5"
use paris::Logger;
let mut log = Logger::new();
log.info("It's that simple!");
Optional features
Timestamps
If you'd like timestamps with all your logs you'll have to enable the feature when adding the crate as a dependency.
[dependencies]
paris = { version = "1.5", features = ["timestamps"] }
Macros
Every common function has a macro. To make use of these macros you'll need to enable the macros feature.
[dependencies]
paris = { version = "1.5", features = ["macros"] }
No logger
If you'd prefer to only use the macros and not even have
the Logger struct included in your package, that's definitely possible!
All you need to do is enable the no_logger feature.
[dependencies]
paris = { version = "1.5", features = ["no_logger"] }
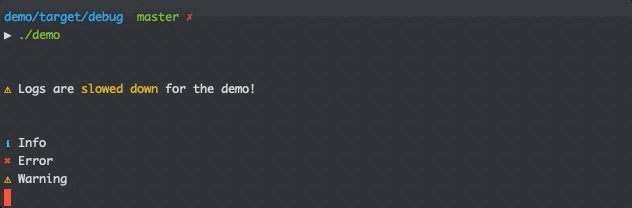
Simple API
// You can have icons at the start of your message!
log.info("Will add ℹ at the start");
log.error("Will add ✖ at the start");
// or as macros
info!("Will add ℹ at the start");
error!("Will add ✖ at the start");
See the Logger struct for all methods and their macro equivalents
Chaining
All methods can be chained together to build more intricate log/message combinations, in hopes of minimizing the chaos that every log string becomes when you have to concatenate a bunch of strings and add tabs and newlines everywhere.
log.info("this is some info")
.indent(4).warn("this is now indented by 4")
.newline(5)
.success("and this is 5 lines under all other messages");
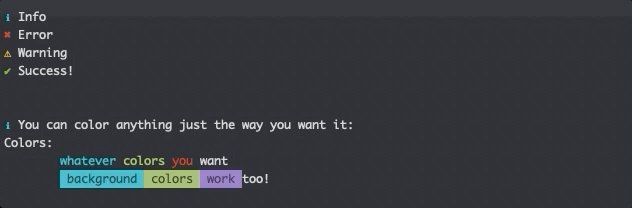
Customisation
Outputting text is cool. Outputting text with a colored icon at the start is even cooler! But this crate is all about customisation, about making the logs feel like home, if you will. Included in the crate are a variety of keys you can use to colorize your logs just the way you want them to be.
log.info("I can write normal text or use tags to <red>color it</>");
log.warn("Every function can contain <on-green><black>tags</>");
log.info("If you don't write them <bleu>correctly</>, you just get an ugly looking tag");
There's a key for all colors supported by the terminal (white, black, red, blue, magenta, etc.)
If you add the word on to any of those colors, it becomes the
background color instead (on-red, on-blue, on-green).
// How useful...
log.info("<on-red> This has red background</>");
Maybe you'd like to use your terminals brighter colors, if that's the case
you just have to add bright to your tag. Makes sense.
log.info("<blue><on-bright-red> This text is blue on a bright red background</> it's a pain");
If you feel like writing a lot of colors by hand is too tedious, or if you know you're going
to be using the same combination of colors over and over again you can create a custom style
that encapsulates all those colors.
log.add_style("lol", vec!["green", "bold", "on-bright-blue"]);
// '<lol>' is now a key that you can use in your strings
log.info("<lol>This is has all your new styles</>");
Scroll down for a full list of keys if you're not feeling confident in your ability to name colors. It happens.
Resetting
You've probably seen the </> tag in the above logs. It's not there to
"close the previously opened tag" no no. You can open as many tags as you want
and only use </> once, it's just the "reset everything to default" tag, You might
decide you don't ever want to use it. It's up to you.
However, resetting everything to default might not be what you want. Most of the time it'll be enough, but for those times when it isn't there are a few other tags such as:
-
<///>only resets the background -
<//>only reset the foreground
Macros
With the macros feature enabled, you get access to macro equivalents of the logger functions.
Advantages of using macros:
- You don't have to instantiate the logger
Logger::new() - Simple to write
- Can format parameters like
print!andprintln!
Disadvantages of using macros:
- Can't chain calls
- Manual newlines and tabs with
\nand\t - There's no loading animation for macros
You get to decide whether you want to use macros or not.
Every macro has the same functionality as its Logger
equivalent. Colors and icon keys work just the same.
See the Logger struct for all methods and their macro equivalents
Color keys
To use a key just add the color name surrounded by <, > to your log string. If you don't like the dashes(-),
you can use underlines(_) or spaces( )
Foreground
black, red, green, yellow, blue, cyan, magenta, white
Bright
bright-black, bright-red, bright-green, bright-yellow, bright-blue, bright-cyan, bright-magenta,
bright-white
Background
on-black, on-red, on-green, on-yellow, on-blue, on-cyan, on-magenta, on-white
Bright
on-bright-black, on-bright-red, on-bright-green, on-bright-yellow, on-bright-blue, on-bright-cyan,
on-bright-magenta, on-bright-white
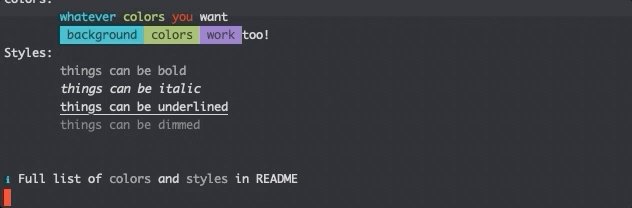
Styles
bold(b), underline(u), dimmed(d), italic(i), blink(l), reverse(r), hidden(h), strikethrough(s)
Styles are a bit different, they all have their usual keys, the long and painful to write ones. But they also have shorthand keys (in parenthesis).
And while they all may reset using one of the reset keys above, if you're looking to turn off a specific
style you've opened, you can just use the exact same key but with a slash / in front of it.
Example: <bold> gets closed by </bold>
Icons
info, cross, warn, tick, heart


