rocket-analytics
| Crates.io | rocket-analytics |
| lib.rs | rocket-analytics |
| version | 1.2.0 |
| created_at | 2023-05-17 20:02:52.833864+00 |
| updated_at | 2024-11-06 22:32:16.572084+00 |
| description | Monitoring and analytics for Rocket web applications. |
| homepage | |
| repository | https://github.com/tom-draper/api-analytics |
| max_upload_size | |
| id | 867181 |
| size | 15,356 |
documentation
README
Rocket Analytics
A free and lightweight API analytics solution, complete with a dashboard.
Getting Started
1. Generate an API key
Head to apianalytics.dev/generate to generate your unique API key with a single click. This key is used to monitor your specific API and should be stored privately. It's also required in order to access your API analytics dashboard and data.
2. Add middleware to your API
Add our lightweight middleware to your API. Almost all processing is handled by our servers so there is minimal impact on the performance of your API.
cargo add rocket-analytics
#[macro_use]
extern crate rocket;
use rocket::serde::json::Json;
use serde::Serialize;
use rocket_analytics::Analytics;
#[derive(Serialize)]
pub struct JsonData {
message: String,
}
#[get("/")]
fn root() -> Json<JsonData> {
let data = JsonData {
message: "Hello, World!".to_string(),
};
Json(data)
}
#[launch]
fn rocket() -> _ {
rocket::build()
.mount("/", routes![root])
.attach(Analytics::new(<API-KEY>))
}
3. View your analytics
Your API will now log and store incoming request data on all routes. Your logged data can be viewed using two methods:
- Through visualizations and statistics on the dashboard
- Accessed directly via the data API
You can use the same API key across multiple APIs, but all of your data will appear in the same dashboard. We recommend generating a new API key for each additional API server you want analytics for.
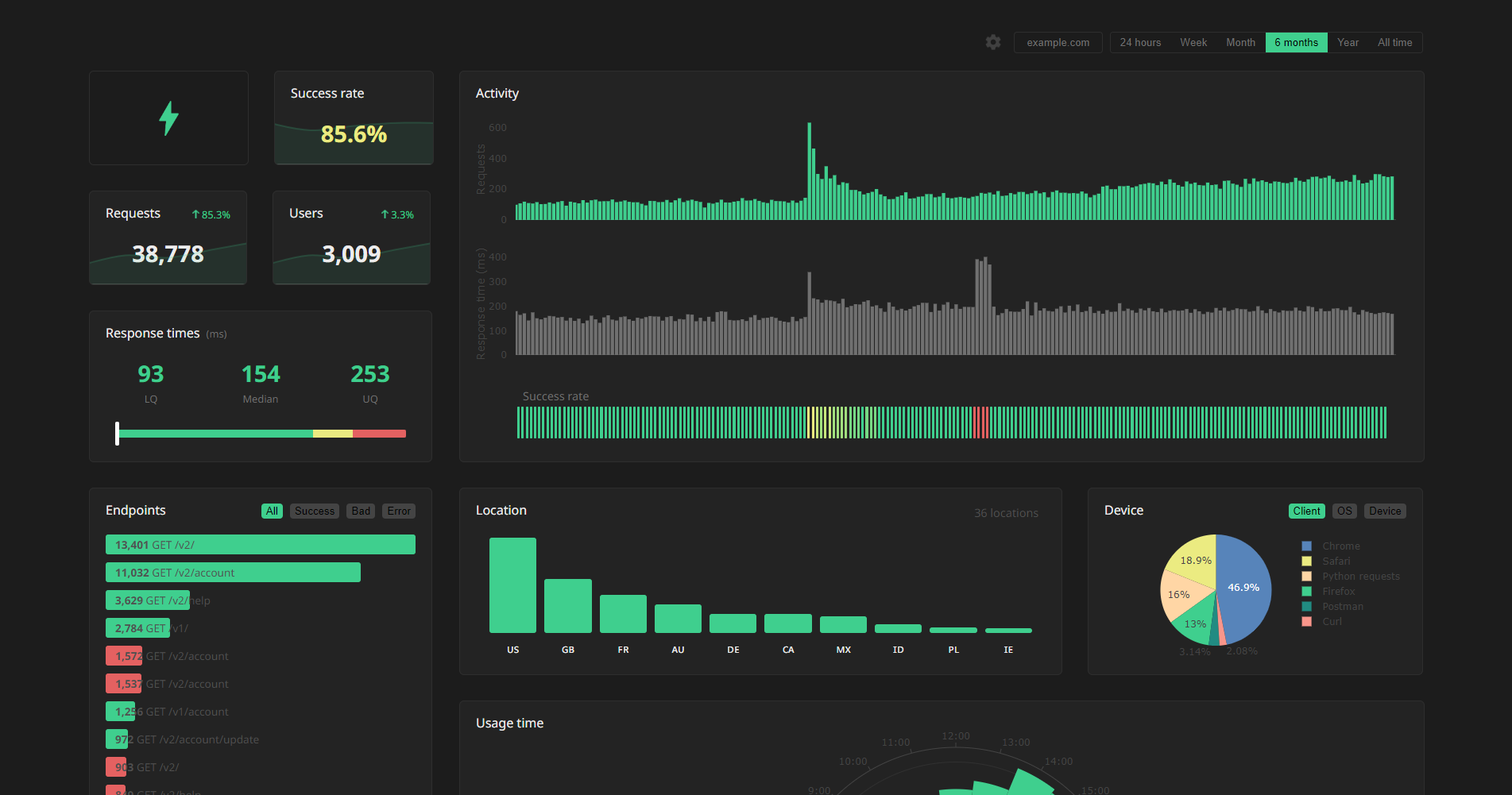
Dashboard
Head to apianalytics.dev/dashboard and paste in your API key to access your dashboard.
Demo: apianalytics.dev/dashboard/demo

Data API
Logged data for all requests can be accessed via our REST API. Simply send a GET request to https://apianalytics-server.com/api/data with your API key set as X-AUTH-TOKEN in the headers.
Python
import requests
headers = {
"X-AUTH-TOKEN": <API-KEY>
}
response = requests.get("https://apianalytics-server.com/api/data", headers=headers)
print(response.json())
Node.js
fetch("https://apianalytics-server.com/api/data", {
headers: { "X-AUTH-TOKEN": <API-KEY> },
})
.then((response) => {
return response.json();
})
.then((data) => {
console.log(data);
});
cURL
curl --header "X-AUTH-TOKEN: <API-KEY>" https://apianalytics-server.com/api/data
Parameters
You can filter your data by providing URL parameters in your request.
page- the page number, with a max page size of 50,000 (defaults to 1)date- the exact day the requests occurred on (YYYY-MM-DD)dateFrom- a lower bound of a date range the requests occurred in (YYYY-MM-DD)dateTo- a upper bound of a date range the requests occurred in (YYYY-MM-DD)hostname- the hostname of your serviceipAddress- the IP address of the clientstatus- the status code of the responselocation- a two-character location code of the clientuser_id- a custom user identifier (only relevant if aget_user_idmapper function has been set)
Example:
curl --header "X-AUTH-TOKEN: <API-KEY>" https://apianalytics-server.com/api/data?page=3&dateFrom=2022-01-01&hostname=apianalytics.dev&status=200&user_id=b56cbd92-1168-4d7b-8d94-0418da207908
Data and Security
All data is stored securely in compliance with The EU General Data Protection Regulation (GDPR).
For any given request to your API, data recorded is limited to:
- Path requested by client
- Client IP address
- Client operating system
- Client browser
- Request method (GET, POST, PUT, etc.)
- Time of request
- Status code
- Response time
- API hostname
- API framework (FastAPI, Flask, Express etc.)
Data collected is only ever used to populate your analytics dashboard. All stored data is pseudo-anonymous, with the API key the only link between you and your logged request data. Should you lose your API key, you will have no method to access your API analytics.
Data Deletion
At any time you can delete all stored data associated with your API key by going to apianalytics.dev/delete and entering your API key.
API keys and their associated logged request data are scheduled to be deleted after 6 months of inactivity.
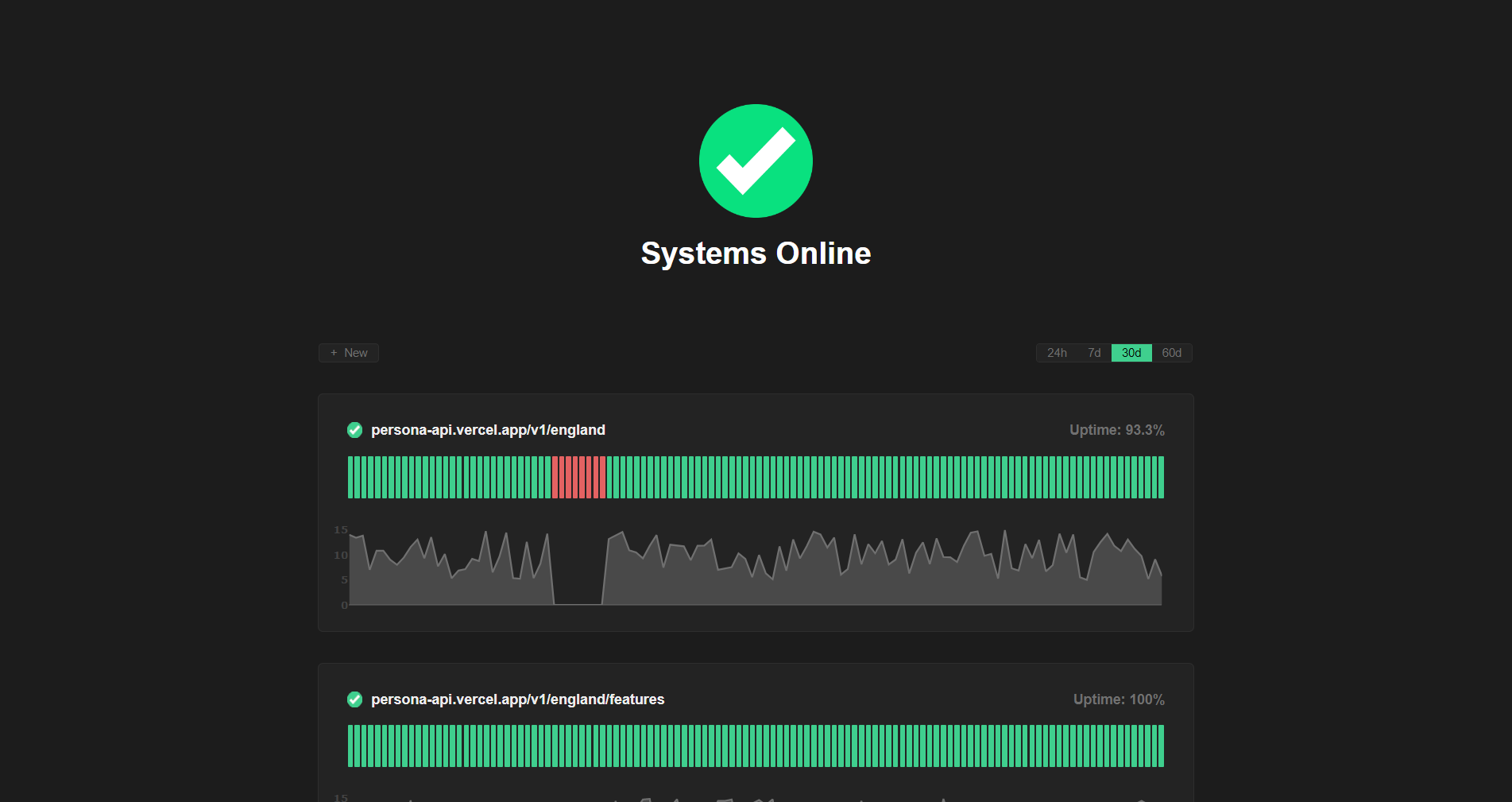
Monitoring
Active API monitoring can be set up by heading to apianalytics.dev/monitoring to enter your API key. Our servers will regularly ping chosen API endpoints to monitor uptime and response time.

Contributions
Contributions, issues and feature requests are welcome.
- Fork it (https://github.com/tom-draper/api-analytics)
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create a new Pull Request
If you find value in my work consider supporting me.
Buy Me a Coffee: https://www.buymeacoffee.com/tomdraper
PayPal: https://www.paypal.com/paypalme/tomdraper
