tui-big-text
| Crates.io | tui-big-text |
| lib.rs | tui-big-text |
| version | 0.8.1 |
| created_at | 2023-09-05 05:08:28.84449+00 |
| updated_at | 2025-12-27 07:21:28.617891+00 |
| description | A Ratatui widget for displaying big text in the terminal |
| homepage | |
| repository | https://github.com/joshka/tui-widgets |
| max_upload_size | |
| id | 963943 |
| size | 192,046 |
documentation
README
tui-big-text
A Ratatui widget to render gloriously oversized pixel text using glyphs from the font8x8 crate. Part of the tui-widgets suite by Joshka.

GitHub Repository · API Docs · Examples · Changelog · Contributing
Installation
cargo add ratatui tui-big-text
Usage
Create a BigText widget using BigText::builder and pass it to render_widget. The
builder allows you to customize the Style of the widget and the PixelSize of the
glyphs.
Examples
use ratatui::prelude::{Frame, Style, Stylize};
use tui_big_text::{BigText, PixelSize};
fn render(frame: &mut Frame) {
let big_text = BigText::builder()
.pixel_size(PixelSize::Full)
.style(Style::new().blue())
.lines(vec![
"Hello".red().into(),
"World".white().into(),
"~~~~~".into(),
])
.build();
frame.render_widget(big_text, frame.size());
}
The PixelSize can be used to control how many character cells are used to represent a single
pixel of the 8x8 font. It has six variants:
Full(default) - Each pixel is represented by a single character cell.HalfHeight- Each pixel is represented by half the height of a character cell.HalfWidth- Each pixel is represented by half the width of a character cell.Quadrant- Each pixel is represented by a quarter of a character cell.ThirdHeight- Each pixel is represented by a third of the height of a character cell.Sextant- Each pixel is represented by a sixth of a character cell.QuarterHeight- Each pixel is represented by a quarter of the height of a character cell.Octant- Each pixel is represented by an eighth of a character cell.
BigText::builder().pixel_size(PixelSize::Full);
BigText::builder().pixel_size(PixelSize::HalfHeight);
BigText::builder().pixel_size(PixelSize::Quadrant);

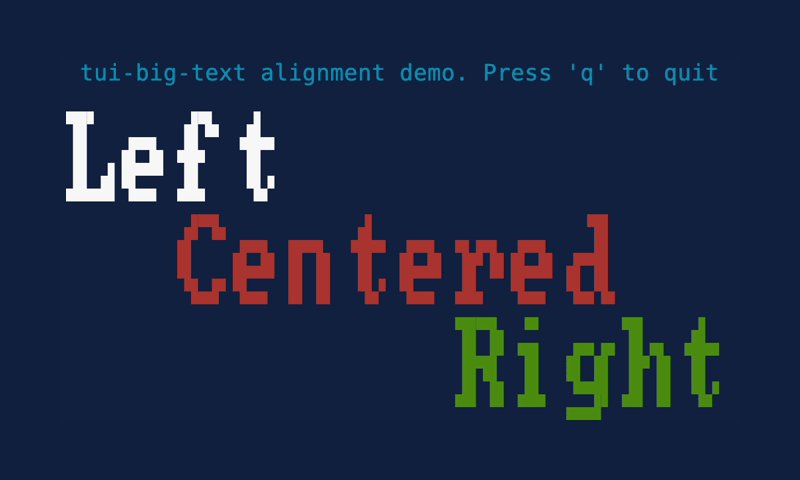
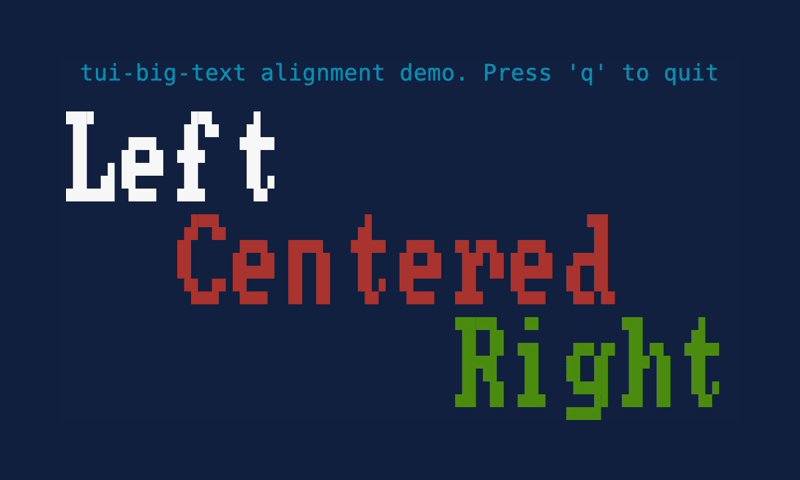
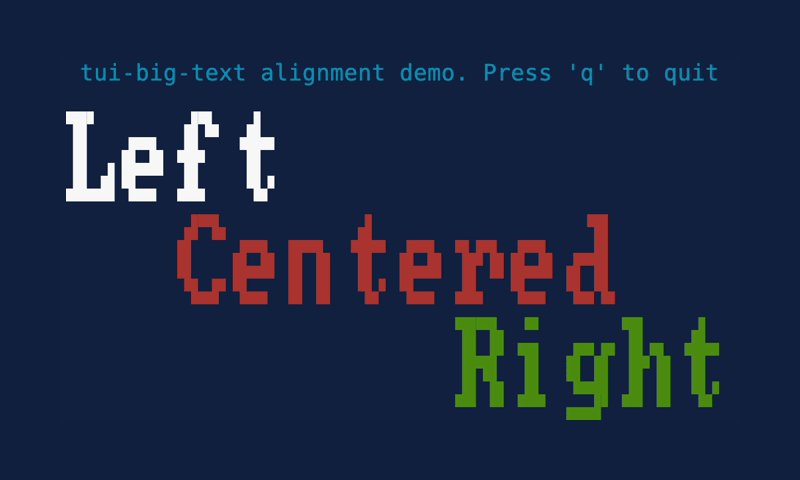
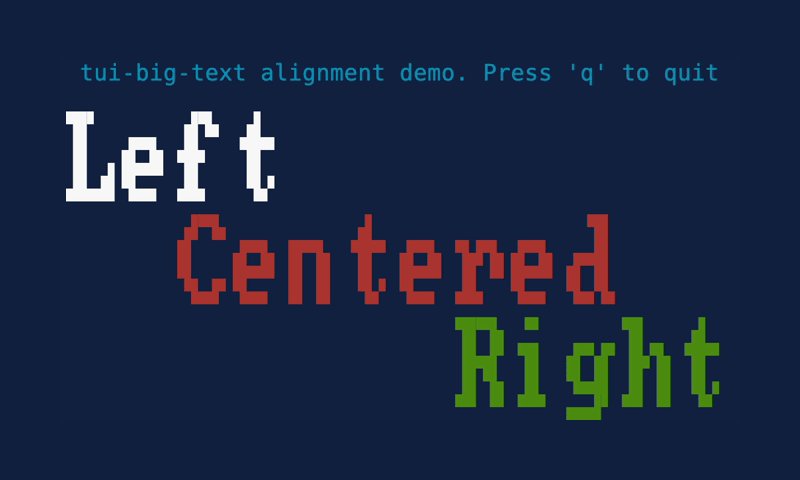
Text can be aligned to the Left / Right / Center using the alignment methods.
BigText::builder().left_aligned();
BigText::builder().centered();
BigText::builder().right_aligned();

More widgets
For the full suite of widgets, see tui-widgets.
License
Copyright (c) Josh McKinney
This project is licensed under either of:
- Apache License, Version 2.0 (LICENSE-APACHE or http://www.apache.org/licenses/LICENSE-2.0)
- MIT license (LICENSE-MIT or http://opensource.org/licenses/MIT)
at your option.
Contribution
Unless you explicitly state otherwise, any contribution intentionally submitted for inclusion in the work by you, as defined in the Apache-2.0 license, shall be dual licensed as above, without any additional terms or conditions.
See CONTRIBUTING.md.




