vega_lite_4
| Crates.io | vega_lite_4 |
| lib.rs | vega_lite_4 |
| version | 0.8.1 |
| created_at | 2020-02-28 16:45:08.598708+00 |
| updated_at | 2025-04-11 17:10:35.338962+00 |
| description | rust api for vega-lite v4 |
| homepage | |
| repository | https://github.com/procyon-rs/vega_lite_4.rs |
| max_upload_size | |
| id | 213586 |
| size | 1,793,879 |
documentation
README
Vega-Lite V4 for Rust
A Rust API for Vega-Lite V4 to build chart with a rusty API.
Similar to the Altair project in python, this crate build upon Vega-Lite specifications. Vega-Lite is a high-level grammar of interactive graphics. It provides a concise JSON syntax for rapidly generating visualizations to support analysis. Vega-Lite specifications can be compiled to Vega specifications. Those specifications are then parsed by Vega’s JavaScript runtime to generate both static images or interactive web-based views.
This crate has a complete mapping of Vega-Lite 3.4 specification and can be found in src/schema.rs.
With all the types and structs, it's possible to create your Rust Vegalite graph that will be serialize into a Vega-Lite JSON. Thanks to Showata the resulting visualization can be display in your Web-Browser or in a Rust Jupyter Notebook.
It's also possible to use an existing Vega-Lite json and plug your data source seamlessly. This way you can leverage existing vizualisation and adapt it to your design.
Examples
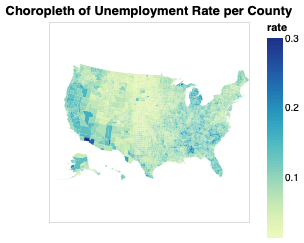
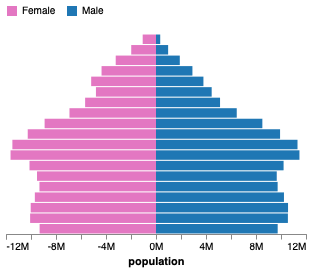
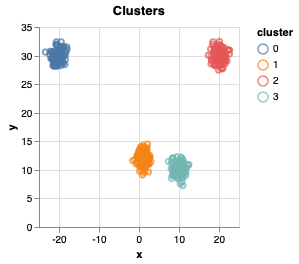
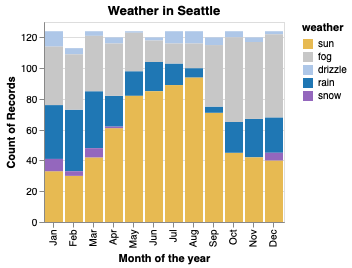
In order to have a complete mapping of the Vega-Lite V4 specification the code for the schema was automaticlly generated. To help describe all the possible features a gallery of example is provided on github
To launch all examples
cargo install cargo-make
cargo make run-all-examples
Simple chart using ndarray generated data
let values: Array2<f64> = Array::random((100, 2), StandardNormal);
let chart = VegaliteBuilder::default()
.title("Random points")
.data(values)
.mark(Mark::Point)
.encoding(
EncodingBuilder::default()
.x(XClassBuilder::default()
.field("data.0")
.def_type(StandardType::Quantitative)
.build()?)
.y(YClassBuilder::default()
.field("data.1")
.def_type(StandardType::Quantitative)
.build()?)
.build()?,
)
.build()?;
chart.show()?;
Simple chart using existing json definition with new data
// Use existing vega-lite json specification
let spec = r##"{
"$schema": "https://vega.github.io/schema/vega-lite/v4.0.json",
"encoding": {
"x": {
"field": "data.0",
"type": "quantitative"
},
"y": {
"field": "data.1",
"type": "quantitative"
}
},
"mark": "point",
"title": "Random points"
}"##;
// Use you own data to populate the chart
let values: Array2<f64> = Array::random((100, 2), StandardNormal);
let mut chart: Vegalite = serde_json::from_str(spec)?;
chart.data = values.into();
// display the chart using `showata`
chart.show()?;
Features
| name | enabled by default | functionnality | related crate |
|---|---|---|---|
| show_vega | yes | can display charts in the browser or in a notebook | showata |
| csv | yes | can load data from a csv | csv |
| ndarray | yes | can load data from a ndarray | ndarray |
| nalgebra | no | can load data from a nalgebra::Matrix | nalgebra |
| rulinalg | no | can load data from a rulinalg::matrix::Matrix | rulinalg |
| polars | no | can load data from a polars::prelude::DataFrame | polars |
Links
- Wiki - AGuideToRustGraphicsLibraries2019
- A Dramatic Tour through Python’s Data Visualization Landscape (including ggplot and Altair) – Regress to Impress
- Specifying Data in Altair — Altair 3.0.0 documentation
- Visualization — list of Rust libraries/crates // Lib.rs
- Quicktype (got issue with the alternative) was used to bootstrap
src/schema.rsfrom the vega-lite's json schema
Troubleshoot
Stack size
The vegalite json schema is large with lot of alternative, so the typed rust version create a large set of struct and enum (the generated source file before macro expension is 28K lines). So the size of a model in stack could be large (it's also why Box is used in the struct).
On wasm32, windows, with the default stack size, using vegalite_4 can raise error like:
- crash tab with
SIGSEVG(on chromium based browser) Uncaught (in promise) RuntimeError: memory access out of boundsor simplyUncaught (in promise) RuntimeErrorthread 'main' has overflowed its stackerror: process didn't exit successfully: ... (exit code: 0xc00000fd, STATUS_STACK_OVERFLOW)
The current work arround is to increase the stacksize (eg ~ 1.5 MB). For cargo based project you can add into .cargo/config.toml file of the project:
[target.wasm32-unknown-unknown]
rustflags = [
"-C", "link-args=-z stack-size=1500000",
]
# 64 bit MSVC
[target.x86_64-pc-windows-msvc]
rustflags = [
"-C", "link-arg=/STACK:1500000"
]
# 64 bit Mingw
[target.x86_64-pc-windows-gnu]
rustflags = [
"-C", "link-arg=-Wl,--stack,1500000"
]
Increasing the stack size can also be done in Thread
const N: usize = 1_500_000;
std::thread::Builder::new()
.stack_size(size_of::<f64>() * N)
.spawn(|| work_with_vegalite()) // <-- launch your job
.unwrap().join().unwrap()
see:
- Stack Overflow when trying to run from_json_spec example · Issue #35 · procyon-rs/vega_lite_4.rs
- What can I do to avoid "thread 'main' has overflowed its stack" when working with large arrays - help - The Rust Programming Language Forum
- Stack overflow when compiling on Windows 10 - help - The Rust Programming Language Forum