walkers
| Crates.io | walkers |
| lib.rs | walkers |
| version | 0.51.0 |
| created_at | 2023-06-09 15:43:47.04179+00 |
| updated_at | 2025-12-28 20:28:56.288964+00 |
| description | slippy map widget for egui |
| homepage | |
| repository | https://github.com/podusowski/walkers |
| max_upload_size | |
| id | 886352 |
| size | 759,834 |
documentation
README
Walkers, a map widget for Rust
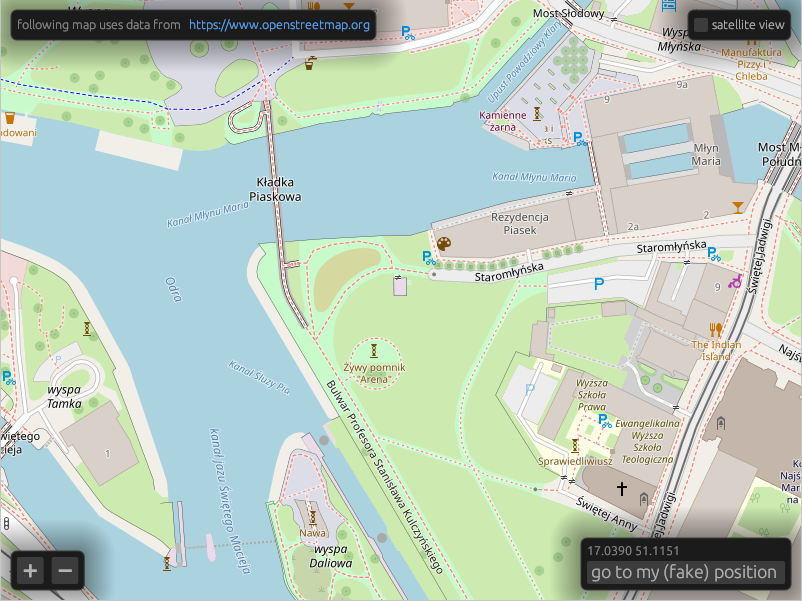
Walkers is a slippy maps widget for egui, similar to very popular Leaflet, but written in Rust. It compiles to native applications as well as WASM. See the online demo here.

It supports OpenStreetMap, mapbox, and compatible tile servers. There is also experimental support for off-line vector tiles using the PMTiles format.
Before deploying your application, please get yourself familiar with the OpenStreetMap usage policy, and consider donating to the OpenStreetMap Foundation.
Quick start
Walkers has three main objects. Tiles downloads images from a tile map provider
such as OpenStreetMap and stores them in a cache, MapMemory keeps track of
the widget's state and Map is the widget itself.
use walkers::{HttpTiles, Map, MapMemory, Position, sources::OpenStreetMap, lon_lat};
use egui::{Context, CentralPanel};
use eframe::{App, Frame};
struct MyApp {
tiles: HttpTiles,
map_memory: MapMemory,
}
impl MyApp {
fn new(egui_ctx: Context) -> Self {
Self {
tiles: HttpTiles::new(OpenStreetMap, egui_ctx),
map_memory: MapMemory::default(),
}
}
}
impl App for MyApp {
fn update(&mut self, ctx: &Context, _frame: &mut Frame) {
CentralPanel::default().show(ctx, |ui| {
ui.add(Map::new(
Some(&mut self.tiles),
&mut self.map_memory,
lon_lat(17.03664, 51.09916)
));
});
}
}
You can see a more complete example here.
Native
To run demo application locally, use a default cargo run target.
cargo run
To see vector maps support in action, you need to obtain some .pmtiles
files and put them into the directory from where you run the demo. One way of
doing that is to download an extract from
Protonmaps.
pmtiles extract https://build.protomaps.com/20250928.pmtiles --bbox 16.802768,51.036355,17.209205,51.180686 wroclaw.pmtiles
To enable mapbox layers, you need to define MAPBOX_ACCESS_TOKEN environment
variable before building. You can get one by creating a
mapbox account.
Web / WASM
cd demo_web
trunk serve --release
Android
You need to have Android SDK and cargo-ndk installed.
cd demo_android
make run-on-device


