wand
| Crates.io | wand |
| lib.rs | wand |
| version | 0.1.3 |
| created_at | 2019-09-25 05:35:24.894254+00 |
| updated_at | 2019-10-25 11:06:33.341248+00 |
| description | Web application UI framework powerered by wasm and canvas 2d |
| homepage | |
| repository | https://github.com/devfans/wand |
| max_upload_size | |
| id | 167468 |
| size | 224,937 |
documentation
README
wand
Wand is targeted as UI framework for web canvas based web applications.
Get Started
examples shows a basic sample application made with wand.
use wand;
use wasm_bindgen::prelude::*;
#[wasm_bindgen]
pub struct Application {
app: wand::core::Application,
}
#[wasm_bindgen]
impl Application {
pub fn new() -> Self {
let mut app = wand::Application::new_with_canvas_id("canvas");
let state = app.get_state();
let mut scene = wand::Scene::default(state.clone());
let section1 = app.new_section("section1", 1., 0.8, 0.01);
// let section2 = app.new_section("section2", 0.8, 0.5, 0.01);
let section3 = app.new_section("section3", 0.8, 1., 0.2);
let section4 = app.new_section("section4", 1., 1., 0.2);
let cursor_span = wand::TextSpan::new(state.clone(), "cursor", "Cursor:(N/A)", 1., 1.);
{
let mut section4_mut = section4.borrow_mut();
section4_mut.add_span(cursor_span);
}
let section5 = app.new_section("section5", 1.,1., 0.2);
let span = wand::TextSpan::new(state.clone(), "sample_span", "TextSpan", 1., 1.);
{
let mut section5_mut = section5.borrow_mut();
section5_mut.add_span(span);
}
{
let mut sec = section1.borrow_mut();
sec.add_section(§ion3);
sec.add_section(§ion4);
}
scene.add_section(§ion1);
/*
scene.add_section(§ion2);
*/
// scene.add_section(§ion4);
scene.add_section(§ion5);
app.register(scene);
Self {
app,
}
}
pub fn draw(&self) {
self.app.draw();
}
pub fn on_size_change(&mut self) {
self.app.on_resize();
}
pub fn on_mouse_move(&mut self, x: f64, y: f64) {
self.app.on_mouse_move(x, y);
{
let state = self.app.get_state();
let state = state.borrow();
let cursor = state.get_span("cursor").unwrap().upgrade().unwrap();
let mut cursor = cursor.borrow_mut();
cursor.as_mut().set_text(&format!("Cursor: x: {}, y: {}", x, y));
}
self.app.draw();
}
}
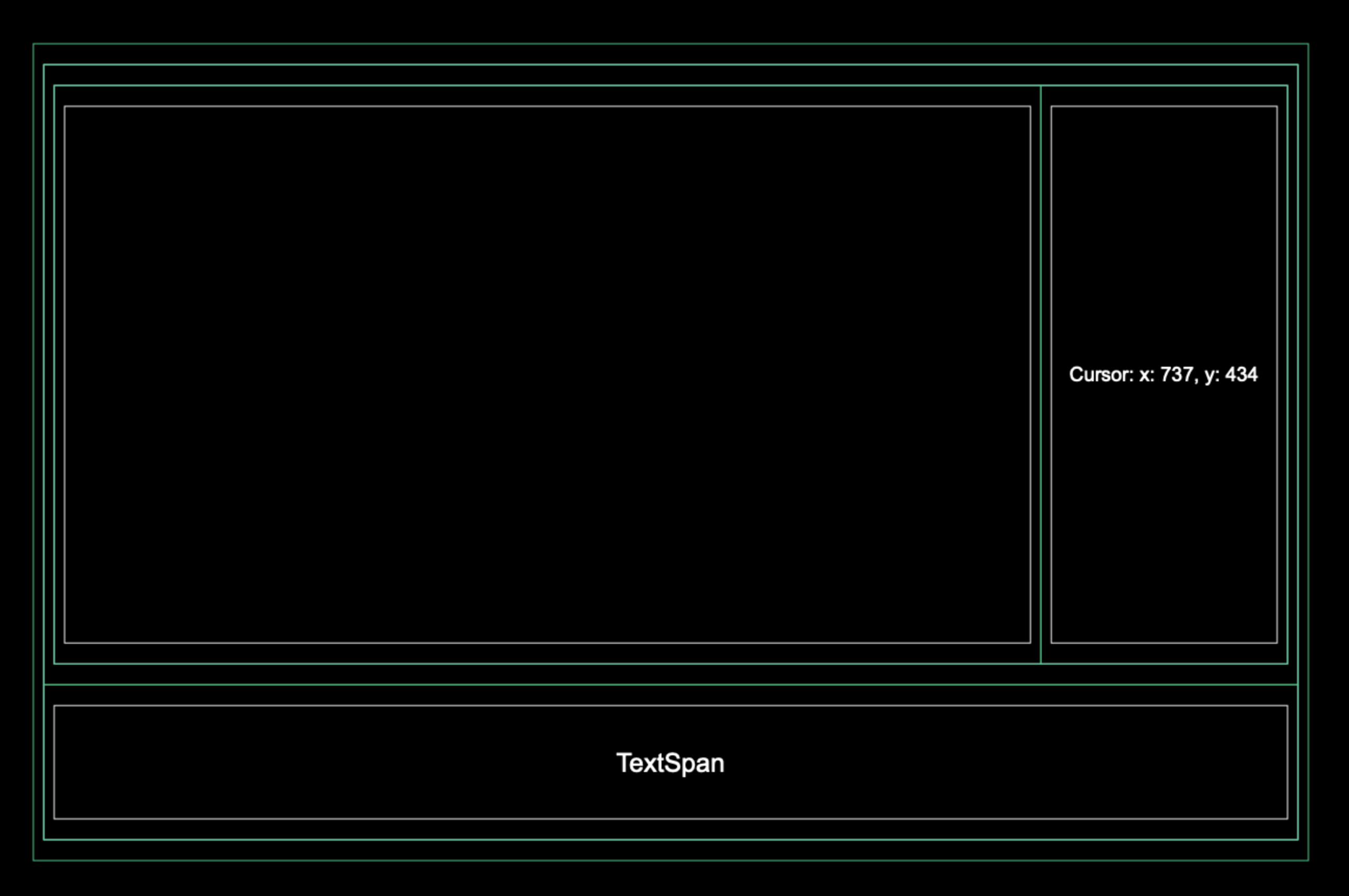
The window will looks like: